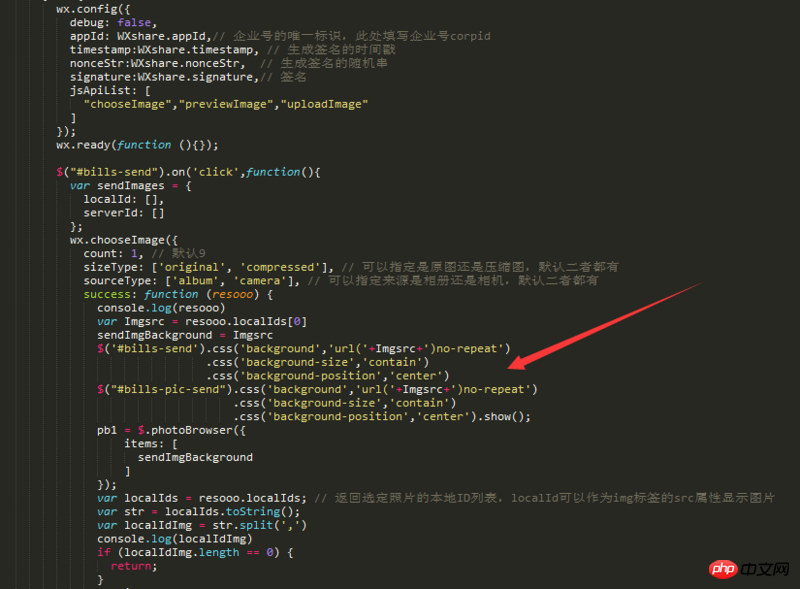
L'API de l'interface de sélection d'image jssdk --chooseImage renvoie l'identifiant de l'image locale lui-même après avoir sélectionné l'image locale. Il peut être utilisé comme lien vers l'image sur la machine Android, je l'ai défini comme image d'arrière-plan sans aucun problème. , mais lors de sa sélection sur iOS, l'identifiant renvoyé après avoir terminé l'image est également intégré à l'URL de l'image d'arrière-plan et n'est pas affiché. Quel est le problème ? Quelqu'un peut-il l'expliquer ? 
Le client iOS WeChat sera progressivement mis à niveau vers le noyau WKWebview avant le 1er mars 2017. Les développeurs Web doivent effectuer des vérifications de compatibilité et une adaptation du site Web à l'avance.
Changement : les versions JSSDK inférieures à 1.2.0 ne prennent plus en charge la prévisualisation des images en utilisant le localld renvoyé par l'API ChooseImage tel que : "img src=wxLocalResource://50114659201332".
Suggestion d'adaptation : mettez à niveau directement le JSSDK vers la dernière version 1.2.0 pour aider la page à s'adapter automatiquement, mais cela peut ne pas être efficace dans certains scénarios. Dans ce cas, vous pouvez utiliser l'interface getLocalImgData pour obtenir directement les données.
wx.getLocalImgData({
});
https://res.wx.qq.com/open/js...