
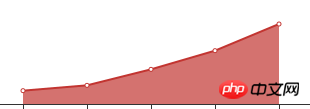
Voici mes données cartographiques
Je veux que la partie rouge soit une couleur dégradée.
J'ai utilisé la méthode visualMap, mais elle ne parvient pas à obtenir l'effet souhaité.
Quand j'utilise new echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgb(255, 158, 68)'
}, {
offset: 1,
color: 'rgb(255, 70, 131)'
}])。。。我找到的其中一种方法,。。但是不知道怎么获取echarts对象,Comme nous ne souhaitons pas introduire trop de ressources dans le projet, l'introduction de zRender n'est pas envisagée pour le moment. . .
Aide
J'espère résoudre le problème d'utilisation du plug-in vue-echarts-v3 et obtenir la nouvelle méthode echarts.graphic.LinearGradient()
<IEcharts :option="bar" class="step_echarts"></IEcharts
importer IEcharts depuis 'vue-echarts-v3'
importer 'echarts/lib/chart/line'
export par défaut{
data(){
return{
bar: {
tooltip: {},
xAxis: {
data: ['1泡', '2泡', '3泡', '4泡', '5泡'],
axisTick:{
alignWithLabel:true
}
},
yAxis: {
show:false
},
series: [{
name: 'Clouds',
type: 'line',
data: [5, 7, 13, 20, 30],
areaStyle: {normal:{}}
}]
}
}
}}
}
J’ai écrit trois couleurs au hasard.
Ce que la personne ci-dessus a dit est vrai, si vous voulez un dégradé, vous devez lui définir une légende et lui indiquer d'où partir le dégradé, sinon la couleur par défaut sera utilisée