J'ai lu quelques informations sur l'utilisation de la matrice, mais elles ont seulement mentionné comment écrire l'attribut unique correspondant, mais je n'ai pas vu comment écrire l'attribut composite.
Si oui
transform:rotate(45deg) scale(2);
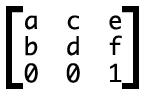
Si cela correspond à une matrice, les valeurs de a et d seront utilisées en rotation et en échelle, alors comment les convertir ?
Vous présente la lecture d'un article sur le blog de Zhang Dada et comprend la transformation Matrix dans CSS3
Le composite est Matrix(). D'autres sont implémentés en utilisant cela, mais le calcul est plus compliqué - il est préférable d'en utiliser un séparé
.