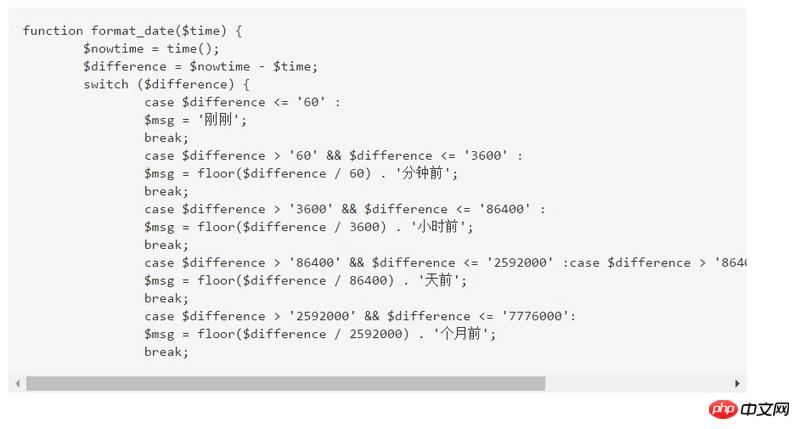
Il s'agit d'un affichage normal du code (à partir de la base de données), la mise en évidence n'est pas activée pour le moment
Activez la mise en évidence comme suit dans le document :
<script type="text/javascript" charset="utf-8" src="./ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="./ueditor/lang/zh-cn/zh-cn.js"></script>
<script>
SyntaxHighlighter.all();
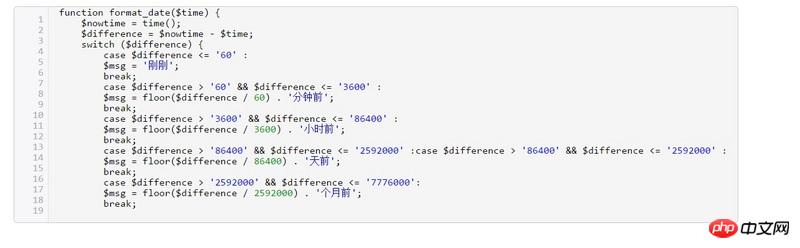
</script>Ensuite, le code affiché sur la page Web affichait bien le surlignage, mais la barre de défilement était perdue
Comment puis-je avoir à la fois des barres de surbrillance et de défilement ?
<script type="text/javascript" charset="utf-8" src="./ueditor/ueditor.all.min.js"></script>
<script type="text/javascript " charset="utf-8" src="./ueditor/lang/zh-cn/zh-cn.js"></script>
<script>
</script>