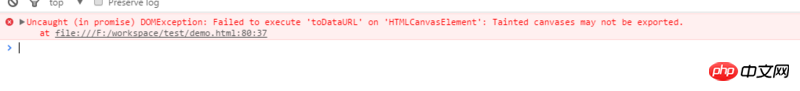
Des problèmes inter-domaines sont également signalés lors de l'utilisation d'images locales pour générer des captures d'écran.
<p id="navp">
<a onClick="testFun();">
<p class="title-msg">美的国际支持部美国加利福尼亚州综合统计报表</p>
<p>
<img id="imgTest" src="images/worldMap.png">
</p>
</a>
</p>html2canvas(document.getElementById('navp'),{
allowTaint:true,
height: 500
}).then(function(canvas) {
var aTag = document.createElement("a");
aTag.innerHTML = "This is a test";
aTag.setAttribute("href", canvas.toDataURL());
aTag.setAttribute("download", "myPic.png");
document.body.appendChild(aTag);
});
http://stackoverflow.com/ques...
Pour utiliser Canvas pour lire des images, il est préférable de démarrer un service Web local pour démarrer cette page (sinon elle est considérée comme multi-domaine). Ne vous contentez pas d'ouvrir le fichier html local avec le navigateur.