Question : Le projet est déployé dans le répertoire racine nginx et peut s'exécuter normalement.
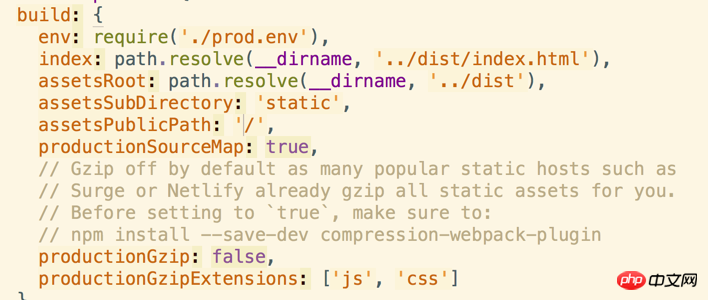
vue-cli, la configuration config/index.js est comme indiqué sur la figure

Placez les fichiers après npm run build dans le répertoire /wx du serveur, selon la configuration officielle

Visiter www.*.cn/wx est le 404
Modifiez la configuration de nginx comme indiqué ci-dessous

L'erreur signalée est Uncaught SyntaxError: Unexpected token <
2. Essayé : Essayé plusieurs fois. Changer le chemin des assertersPublicPath est toujours une erreur. Je voudrais demander à toute personne expérimentée comment configurer correctement le front-end et le back-end.
Laissez-moi vous montrer cet article pour la description du lien de référence
Je ne connais pas la structure de répertoires spécifique de votre côté. Généralement, le code front-end est placé dans le projet front-end et le serveur est placé dans un autre répertoire. Ensuite, l'exécution de npm run build placera le code du projet dans. le répertoire du projet front-end. Je pense que c'est en vue. La configuration concerne également la configuration dans le répertoire du projet, et vous avez ensuite besoin d'un script de déploiement pour copier les fichiers construits dans le répertoire racine du serveur démarré par nginx. .