1. Nous devons maintenant mettre les fichiers statiques du projet tels que js et images sur le cloud et les importer localement via le fichier de configuration. 
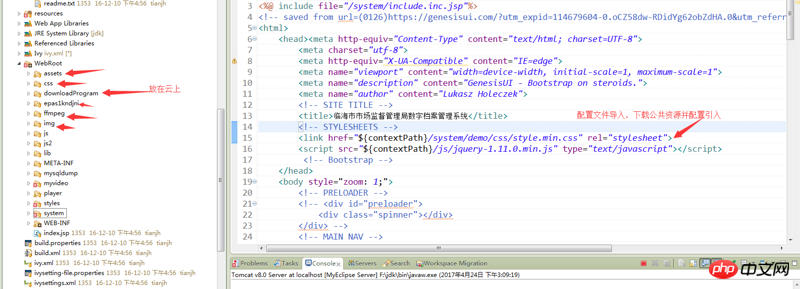
2. Téléchargez le fichier de configuration requis à partir d'une adresse cloud donnée et configurez le chemin des ressources. Le problème est comme indiqué dans la figure ci-dessus.
3. Accédez directement à l'adresse sur le cloud.
Écrivez un JSP tel que config.jsp, qui définit la partie publique de la variable de chemin du fichier statique, puis incluez config.jsp dans le fichier JSP de la page, puis utilisez ces combinaisons de variables au niveau du chemin du fichier statique pour obtenir le chemin final.
L'affiche peut faire référence à la suggestion personnelle
.de @公孙二狗 Si vous voulez vraiment le faire, vous pouvez consulter fis. Il peut compresser les js et les images, et peut être configuré pour être téléchargé sur le fichier. cloud.
我 À cette époque, j'utilisais freemark comme moteur de modèle. Je ne sais pas si le jsp original fonctionnera