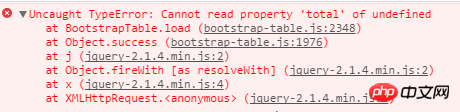
Requête ajax bootstrap-table, erreur lors de la réception des données json en arrière-plan, impossible de lire la propriété « total » non définie. 
Le format des résultats renvoyés en arrière-plan est le même que celui sur Internet :
{"total":10,
"rows": [{"password":"123","last_login_time": 1492866743000,"create_time":1466046933000," user_id":1,"user_name":"admin"},{"password":"22","last_login_time":1492538400000,"create_time":1492019996000,"user_id":4, "user_name":"La prochaine fois"} ,{"password":"111","last_login_time":1491501637000,"create_time":1491501637000,"user_id":10,"user_name":"小王"}]
}
S'il vous plaît, aidez-nous

J'ai commenté cette ligne dans bootstrap-table.js et elle s'est déroulée sans problème, mais l'icône de changement de page n'est pas affichée, seulement le résultat affiché dans l'image ci-dessous. . . . 
Quel emmerdeur,
responseHandler: function(res) {} a reçu des paramètres, y compris le tableau de lignes et les valeurs taotales, mais n'a pas entré onLoadSuccess: function(data){}.
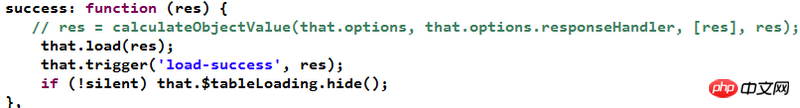
Je demande de l'aide, pourquoi ? C'est le même problème. Après avoir défini le point d'arrêt, j'ai constaté qu'un problème s'est produit à la dernière étape de res = calculateObjectValue(...), provoquant le paramètre transmis par chargement. être indéfini. Je suis déjà confus. Cela fait longtemps,,,
.