J'ai lu un article http://blog.csdn.net/ClaireKe... sur la refusion et le repeint.
J'ai quelques doutes :
1. Dans le mécanisme du navigateur, l'opération d'actualisation impliquera certainement une redistribution et une repeinture ?
2. Si la page contient une animation CSS, telle que `p {
transition: all 2s linear; // linear 规定以相同速度开始至结束的过渡效果}`
Donc le repaint c'est oui, y a-t-il un reflow partiel sur la page ?
3.resize() déclenchera la repeinture. . La taille et la position du dom ont changé. En fait, il n'y a pas de reflow lorsque je rétrécis l'écran ?

4. Si l'élément fixe est sur la page et que la page réelle est extraite, sera-t-il redistribué lors du défilement ?
Tout d'abord, je suis un débutant. Après avoir lu l'article que vous avez lié et votre question, je publierai mes propres opinions O(∩_∩)O haha~ S'il y a des erreurs, pardonnez-moi
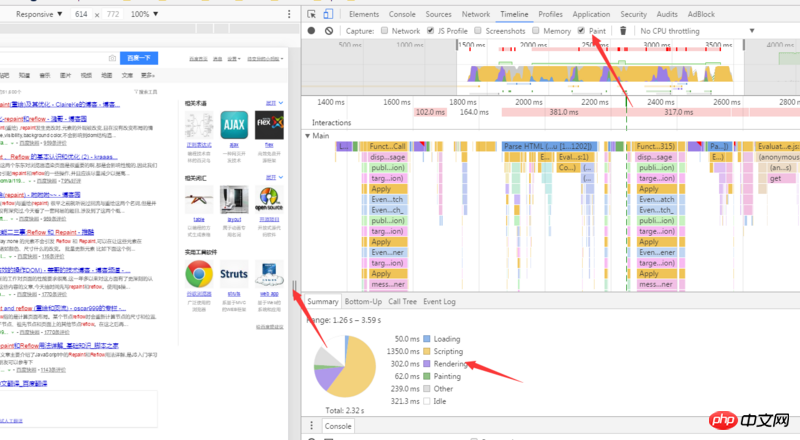
1 Actualisez cette opération. , cela arrivera certainement Concernant la redistribution et le repaint, je pense que oui. Grâce à l'observation via le réseau de l'outil de développement f12, l'actualisation demandera à nouveau les requêtes css, js et php chargées sur la page. Deuxièmement, les pages avec plus de contenu seront actualisées. . , la page peut avoir une courte période vide, pendant la redistribution et le repaint.
2.css Si l'animation ressemble à un survol de la souris, la largeur d'un p dans la page passe de 50px à 500px, de sorte que cela affectera le. éléments à côté de p, et il y aura une redistribution partielle à ce moment-là
3. S'il s'agit d'une barre de navigation qui n'a pas de largeur fixe, lorsque resize(), l'écran devient plus étroit et des éléments individuels dans la barre de navigation peuvent. être pressé vers la ligne suivante. Une redistribution peut se produire
4 De manière inattendue
Ce que je ne comprends pas, c'est pourquoi la page est redistribuée ou repeinte lorsqu'elle défile ?