Inspiré de l'excellent plugin jQuery.tipsy écrit par Jason Frame ; Les info-bulles sont une version mise à jour, qui ne repose pas sur des images, utilise CSS3 pour les animations et des attributs de données pour le stockage local des titres.
Les info-bulles avec des titres de longueur nulle ne sont jamais affichées.
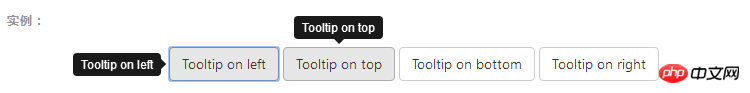
Exemples Survolez les liens ci-dessous pour voir les info-bulles :
Pantalon moulant keffieh niveau supérieur, vous n'en avez probablement pas entendu parler. Photomaton barbe denim brut typographie sac messager végétalien Stumptown. Seitan de la ferme à la table, quinoa durable Fixie Mcsweeney 8 bits American Apparel ont un chambray en vinyle Terry Richardson. Beard Stumptown, cardigans banh mi lomo Thundercats. Tofu biodiesel Williamsburg Marfa, quatre chambray végétaliens nettoyants Loko Mcsweeney. Un artisan vraiment ironique quel que soit le keytar, le scènester de la ferme à la table Banksy Austin Twitter gère le freegan cred raw denim café d'origine unique viral.
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>
Pouvez-vous le décrire clairement ? Par exemple, publiez le code qui génère le tableau. Par exemple, qu'entendez-vous par informations d'invite ?
可以用bootstrap的工具提示来实现
Tooltips tooltip.js
Inspiré de l'excellent plugin jQuery.tipsy écrit par Jason Frame ; Les info-bulles sont une version mise à jour, qui ne repose pas sur des images, utilise CSS3 pour les animations et des attributs de données pour le stockage local des titres.
Les info-bulles avec des titres de longueur nulle ne sont jamais affichées.
Exemples
Survolez les liens ci-dessous pour voir les info-bulles :
Pantalon moulant keffieh niveau supérieur, vous n'en avez probablement pas entendu parler. Photomaton barbe denim brut typographie sac messager végétalien Stumptown. Seitan de la ferme à la table, quinoa durable Fixie Mcsweeney 8 bits American Apparel ont un chambray en vinyle Terry Richardson. Beard Stumptown, cardigans banh mi lomo Thundercats. Tofu biodiesel Williamsburg Marfa, quatre chambray végétaliens nettoyants Loko Mcsweeney. Un artisan vraiment ironique quel que soit le keytar, le scènester de la ferme à la table Banksy Austin Twitter gère le freegan cred raw denim café d'origine unique viral.
完了之后,将你的提示信息写进ng-repeat的数据对象中,将title中写死的内容,替换成title="{{obj.title}}"就可以