<template>
<p class="temp">
{{init}}
<video :src="item.videoList[0].videourl" controls="controls" width="1000px" height='490px'>
您的浏览器不支持 video 标签。
</video>
</p>
</template>
<script>
export default {
data () {
return {
item: []
};
},
props: ['recV'],
computed: {
init () {
this.item = this.recV.slice(0, 1)[0];
}
}
};
</script>
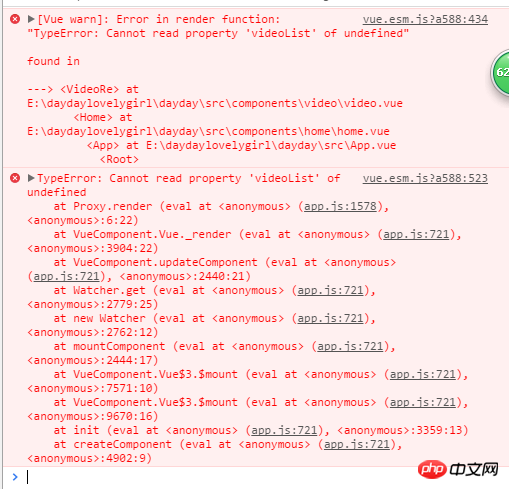
Rendu deux fois, une erreur a été signalée la première fois et les données ont été rendues avec succès la deuxième fois. Quel est le problème ? . .
Premièrement : Votre article n'est pas défini, le calcul ne doit pas être ainsi. Il doit être placé en monté
.Deuxième : itme est un tableau. Comment obtenir item.videoList ??
.Même si vous l'obtenez, il n'est pas défini.
Alors obtenez [0] à partir d'undefined. Comment ne pas signaler une erreur
Troisièmement : Il est recommandé de lire davantage de documents officiels
computed est un attribut calculé, qui calcule certaines valeurs associées et renvoie un résultat de calcul
Si vous souhaitez surveiller les modifications d'un attribut, vous pouvez utiliser watch
Bien sûr, vous pouvez considérer l'initialisation comme créée dans le cycle de vie ? monté?