Code en ligne
https://jsfiddle.net/4aur1sve/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="//cdn.bootcss.com/vue/2.3.2/vue.min.js"></script>
<link rel="stylesheet" href="//cdn.bootcss.com/animate.css/3.5.2/animate.min.css">
<style>
body {
background: #000;
}
body,
html {
overflow: hidden;
}
* {
color: #fff;
}
@keyframes move {
0% {
transform: translate(100%, 0);
}
100% {
transform: translate(0, 0);
}
}
.aaa.active {
animation: move 3s linear;
}
.aaa {
position: relative;
top:0;
left: 0%;
}
</style>
</head>
<body>
<p id="app">
<template v-for="(item, index) of items">
<transition enter-active-class="active"
appear
@after-appear="after(index)">
<p class="aaa">{{ item.msg }}</p>
</transition>
</template>
</p>
<script>
var vm = new Vue({
el: '#app',
data: {
test: 333,
index: -1,
items: [
{
type: 'a',
msg: 'aaaa',
},
{
type: 'b',
msg: 'bbbbb',
},
{
type: 'c',
msg: 'ccccc',
},
],
},
methods: {
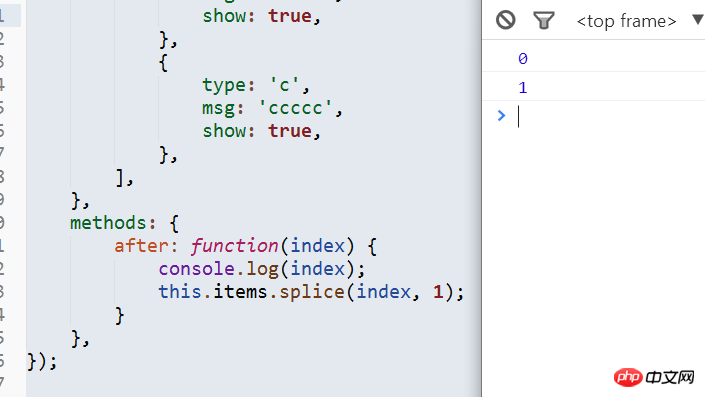
after: function(index) {
console.log(index);
this.items.splice(index, 1); // 如果去掉这行可以打印0 、1 、2 但是不能去掉,我要过度完成了删除
}
},
});
</script>
</body>
</html>Ce qui est étrange, c'est qu'il n'a imprimé que 0 et 1, alors que 0 1 2 devraient tous être imprimés. 
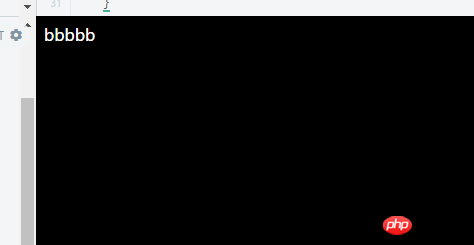
Ils devraient tous être supprimés, mais bbbbb est toujours là. 
Le problème que je souhaite résoudre est de supprimer le tableau actuel après une achèvement excessif.
S'il vous plaît, donnez-moi quelques idées. J'ai essayé de nombreuses méthodes mais rien n'a fonctionné.
splice provoque la modification de la longueur du tableau d'origine, mais l'index utilisé lors de l'épissage est toujours l'index du tableau d'origine. Parce que l'index n'existe pas dans le dernier bit, 'bbb' n'est pas séparé.# 🎜🎜#