Utilisez la compression d'image JS pour télécharger dans WEBKIT.
Compressez l'image lors de la sélection de l'image et obtenez les données BASE64 de l'image
Téléchargez ensuite l'image sous forme de fichier lors de la soumission du formulaire.
Mais le fichier téléchargé est également des données BASE64 qui ne peuvent pas être utilisées directement à l'aide de File

J'espère recevoir des suggestions pour résoudre le problème, ou une meilleure façon de télécharger (« sous le principe du téléchargement en mode multipart/form-data »)
Pourquoi devez-vous épeler vous-même les données du formulaire ? Puisqu'elles sont compressées à l'aide de Canvas, le navigateur doit déjà prendre en charge formData.
Méthode 1 : utilisez l'API formData au lieu de l'épisser vous-même
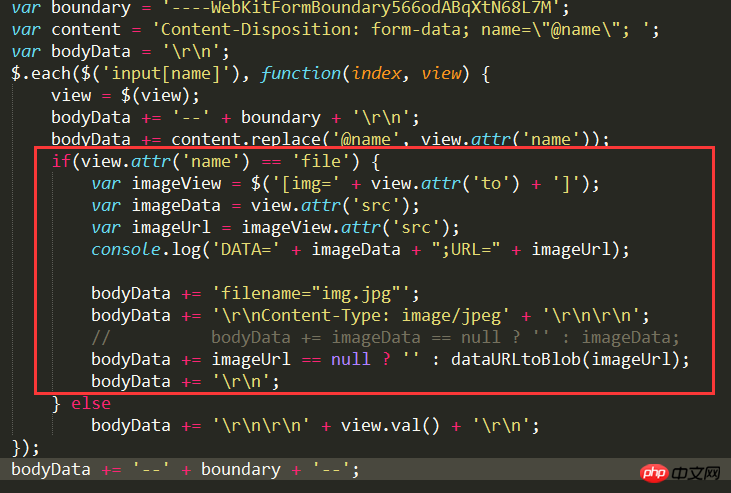
Méthode 2 : Épelez-le vous-même
La compression utilise Canvas, appelle l'objet toBlob de Canvas, puis utilise la méthode readAsBinaryString de fileReader pour obtenir la chaîne binaire de l'objet blob. Cette chaîne binaire est ce qui doit être rempli sous la disposition de contenu de formdata.
Votre code est un peu compliqué. Il semble que imageView.attr('src') récupère le dataURI base64 de l'image compressée. Voyez s'il existe un moyen d'obtenir directement la chaîne binaire. Sinon, vous pouvez obtenir le blob de. l'image compressée. Les objets conviennent également. Utilisez fileReader pour les convertir vous-même. Si cela ne fonctionne pas, utilisez votre objet dataURItoBlob pour convertir le dataURI base64 en un blob, puis convertissez-le en chaîne binaire.
Convertissez l'image en base64, pourquoi ne pas la télécharger directement via le formulaire ? . .
Vérifier visuellement l'image compressée du canevas ? Ensuite, convertissez-le directement en binaire et téléchargez-le
Le backend reçoit le décodage BASE64, le traite et le convertit en FILE