Pour les tests, j'ai délibérément agrandi les fichiers big.css (3,8 Mo) et big.js (8,1 Mo). Le réseau de consoles a sélectionné Regular 4G, activé Désactiver le cache et les fichiers js et css se trouvaient dans la balise body. . introduit plus tard.
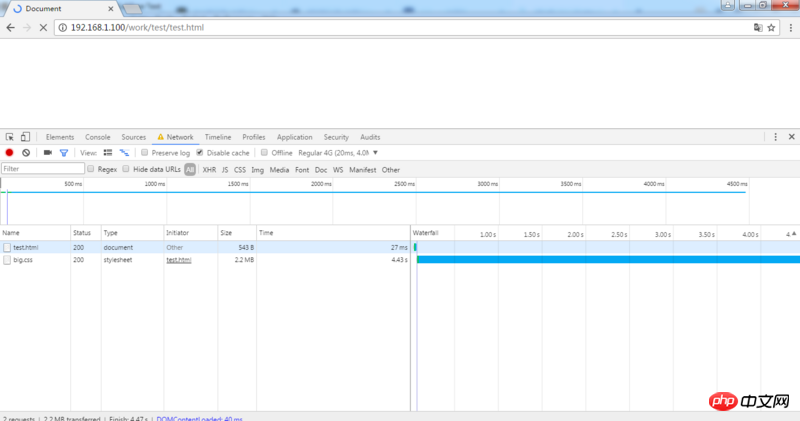
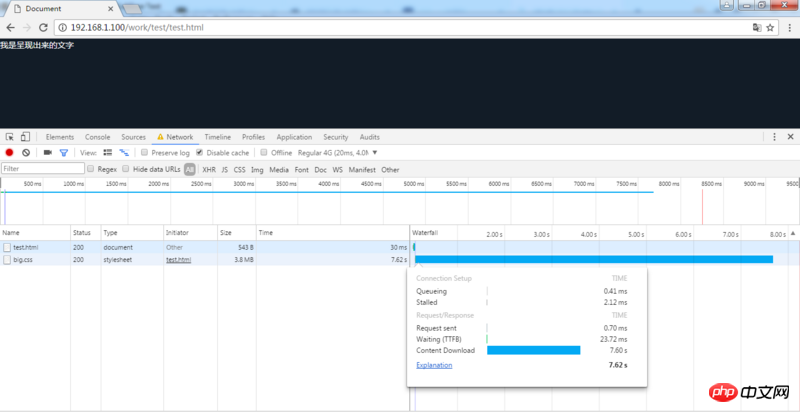
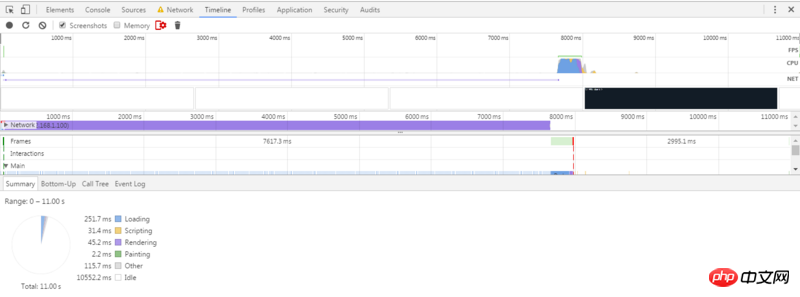
Première situation : big.js n'est pas introduit dans la page, seul big.css est introduit :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<link rel="stylesheet" href="css/big.css">
</html>Résultat : à ce moment-là, il a fallu un total de 7,62 secondes pour que la page passe de vide au texte sur la page
Capture d'écran :


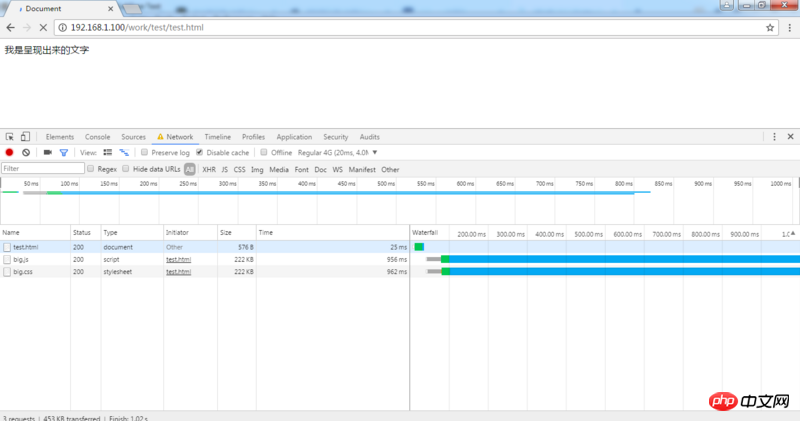
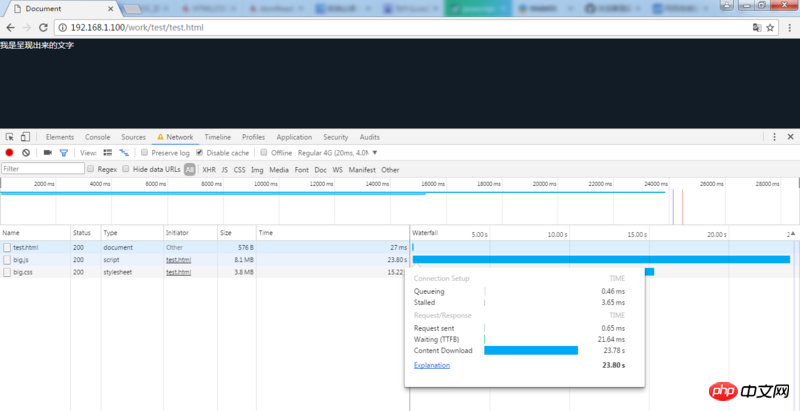
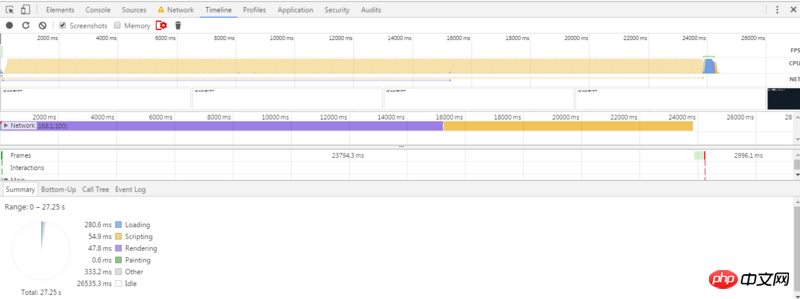
Deuxième cas : La page introduit big.css et big.js en même temps, et met big.css après big.js :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<script src="js/big.js"></script>
<link rel="stylesheet" href="css/big.css">
</html>Résultat : Il ne faut presque pas de temps pour que la page passe du blanc au texte de la page en cours de rendu, ce qui signifie que le texte est rendu immédiatement, même si les CSS et JS sont toujours en cours de chargement.
Capture d'écran : 


Question : Pourquoi le chargement de CSS dans le premier cas bloque-t-il le rendu des pages pendant si longtemps, alors que dans le second cas il n'y a quasiment aucun blocage ?
En raison du fil de discussion unique, le code HTML est analysé dans l'ordre
Le premier type est parce que votre CSS est en premier, vous devez donc le télécharger et l'analyser en premier
Le deuxième type est parce qu'il est à l'arrière, donc vous voyez le texte d'abord avant de télécharger et d'analyser les js et les css
C'est pourquoi tout le monde dit de mettre les css dans la tête et les js en bas. Nous espérons que les utilisateurs auront un style lorsqu'ils verront l'interface, et nous ne voulons pas non plus que ce soit le cas. téléchargement et exécution de js pour bloquer l'heure à laquelle les utilisateurs voient la page