J'ai un plug-in js qui n'est pas disponible sur npm. Comment puis-je le packager globalement ?
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: {
main:'./app/index.js'
},
output: {
filename: '[name].js',,
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
}
}
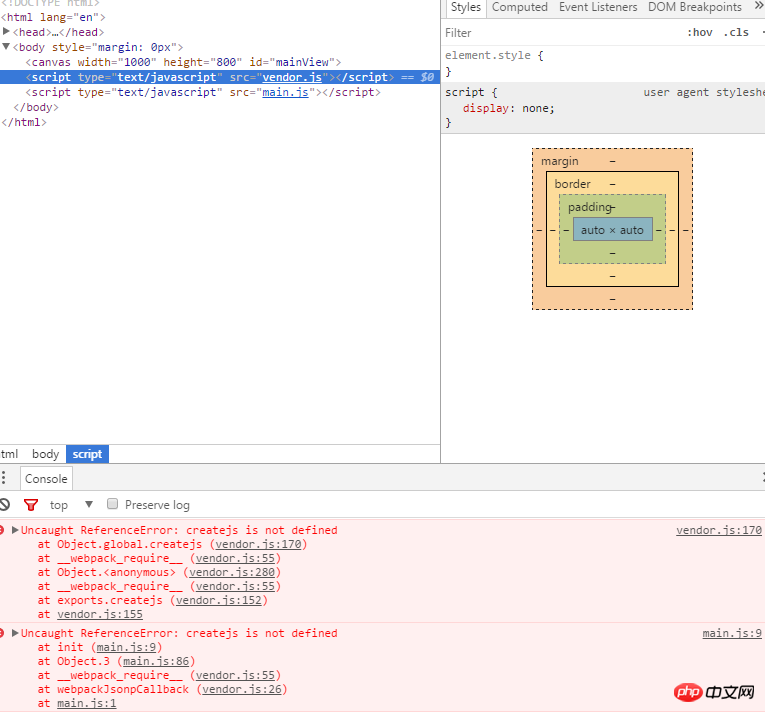
Utilisez require directement dans index.js pour introduire l'erreur et signaler qu'elle est introuvable ;
Plus tard, j'ai utilisé CommonsChunkPlugin pour le packager en tant que fournisseur, mais cela n'a toujours pas fonctionné ;
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./app/index.js',
vendor: ['lib/easeljs/easeljs-0.8.2.min.js','lib/preloadjs/preloadjs-0.6.2.min.js','lib/tweenjs/tweenjs-0.6.2.min.js']
},
output: {
filename: '[name].js',
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './app/index.html'
})
]
}
J'ai recherché en ligne la bibliothèque que vous avez mentionnée https://github.com/CreateJS/E...
La première phrase est
this.createjs = this.createjs||{};Évidemment, le module Ce n'est pas une fenêtre, donc une erreur se produirathis.createjs = this.createjs||{};显然模块中的this不是window,所以会出错所以要使用imports-loader来打包,在index中
import createjs from 'imports-loader?this=>window!createjs';Utilisez donc importations-loader pour empaqueter, dans l'indeximport createjs from 'imports-loader?this=>window!createjs';, de cette façon createjs L'instance peut être obtenue, mais il y a toujours un problème pour le moment, car webpack ne trouve pas Easeljs dans le chemin défini, un alias est donc nécessaire :Mise à jour : il existe également une solution connexe dans le problème, qui utilise également le chargeur d'importation. L'auteur peut se référer à https://github.com/CreateJS/E...
.index.js
webpack.config.js
Il y a un problème avec l'image ci-dessus
createjs变成了__WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a