Je viens d'utiliser React pour développer un projet et j'ai rencontré un problème. Comme suit :
Il y a un bouton dans la page A, qui est acheminé vers la page B via <Link>, puis il y a un bouton dans la page B, et cliquer sur le bouton renvoie également à la page A via <Link>, et à en même temps, une valeur est apportée à A. page.
J'ai essayé d'utiliser this.props.params.id pour mettre la valeur dans l'URL. Mais cela pose certains problèmes.
Tout d'abord, si j'ai plusieurs boutons sur la page A qui mènent à la page B, et que je clique sur un bouton de la page B en même temps, il sera renvoyé au bouton sur lequel on a cliqué sur la page A, donc la page A sera semblent avoir la valeur. C'est pareil maintenant.
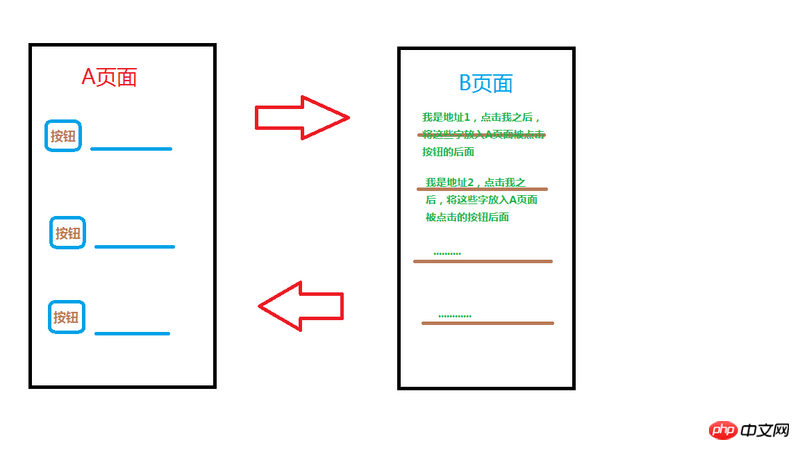
C'est un peu déroutant, alors je vais poster quelques photos ! 
C'est comme le montre l'image ci-dessus. Il s'agit en fait de la gestion des adresses. La page A sert à sélectionner les adresses, et la page B stocke diverses adresses car il y a plusieurs commandes dans la page A. Trouver la solution! ! ! ! J'ai aussi regardé Redux, mais ce n'était qu'un premier aperçu, et j'avais l'impression de ne pas savoir comment utiliser Redux pour résoudre ce problème
Vous ne comprenez peut-être pas entièrement les données dans React. Il existe deux types de données dans React :
stateetprops.state和props。其中
state是组件的状态(数据),属于组件自己。props是父组件向子组件传递的数据,只能父向子传递,不能反向。回到你这个问题,所谓的「B 向 A 传参数」,是不是可以抽象为 A 有一个状态(state),B 的一个操作可以去改变它?
如果 AB 是父子关系,那么 A 可以给 B 传递一个函数,函数的参数是 B 要向 A 传递的值,函数体就是
Oùthis.setState()stateest l'état (données) du composant, qui appartient au composant lui-même.propscorrespond aux données transmises du composant parent au composant enfant. Elles ne peuvent être transmises que du parent à l'enfant, et non l'inverse.
De retour à votre question, ce que l'on appelle « B passe des paramètres à A » peut-il être résumé en A ayant un état, et une opération de B peut le changer ?
Si AB est une relation parent-enfant, alors A peut transmettre une fonction à B. Le paramètre de la fonction est la valeur que B veut transmettre à A. Le corps de la fonction estthis.setState(). 🎜 🎜Si AB est un frère, alors ce "paramètre" peut être utilisé comme état de leur élément parent, puis l'élément parent transmet la valeur d'état à A et passe la fonction qui modifie l'état à B. 🎜 🎜Si AB n'a rien à voir avec cela, vous pouvez théoriquement mettre un état sur l'élément racine, mais cela sera très pauvre en logique, en lisibilité et en maintenabilité. Redux est une méthode qui équivaut en fait à maintenir une arborescence d'état racine. Tous les composants en prennent des valeurs ou modifient leurs valeurs, donc quelle que soit l'étendue de la relation entre les composants, ils peuvent s'influencer mutuellement. 🎜Lorsque vous cliquez sur la page A, transmettez l'identifiant du bouton à la page B. Si vous cliquez sur le lien de la page B, renvoyez l'identifiant que vous venez de récupérer avec les données que B souhaite transmettre à A. Est-ce que ça va ?