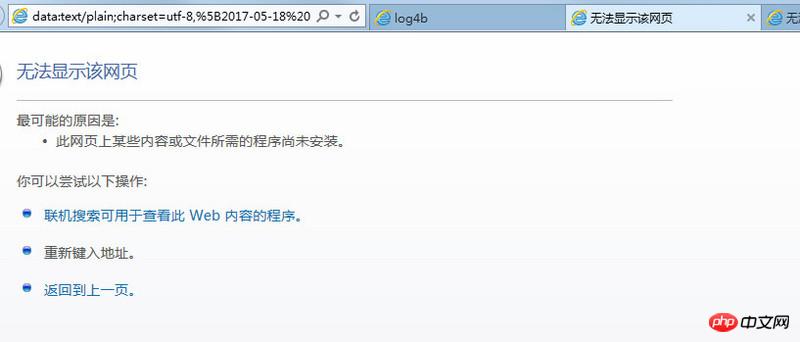
La fonction suivante peut télécharger un fichier txt dans d'autres navigateurs, mais renvoie à une page vierge dans IE11. Le fichier est codé en URL et placé dans la barre d'adresse. Aucun téléchargement n'est déclenché. Comment puis-je déclencher le téléchargement de fichiers dans IE11 ?
Adresse complète du projet : https://github.com/wangduandu...
this.downloadLog = function() {
var file = "data:text/plain;charset=utf-8,";
var logFile = self.getLog();
var encoded = encodeURIComponent(logFile);
file += encoded;
var a = document.createElement('a');
a.href = file;
a.target = '_blank';
a.download = self.formatTimestamp()+ '-' + self.logFilename;
document.body.appendChild(a);
a.click();
a.remove();
};

Après avoir vérifié les informations, vous pouvez utiliser msSaveBlob exclusif de Microsoft. Cette méthode prend en charge ie10 et supérieur.