J'ai vu une vidéo sur Internet et modifié Lu Jin pour faire un changement d'image, puis j'ai essayé de l'écrire moi-même. var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
two.onclick=function () {
number++ ;
img.src=arr[number];
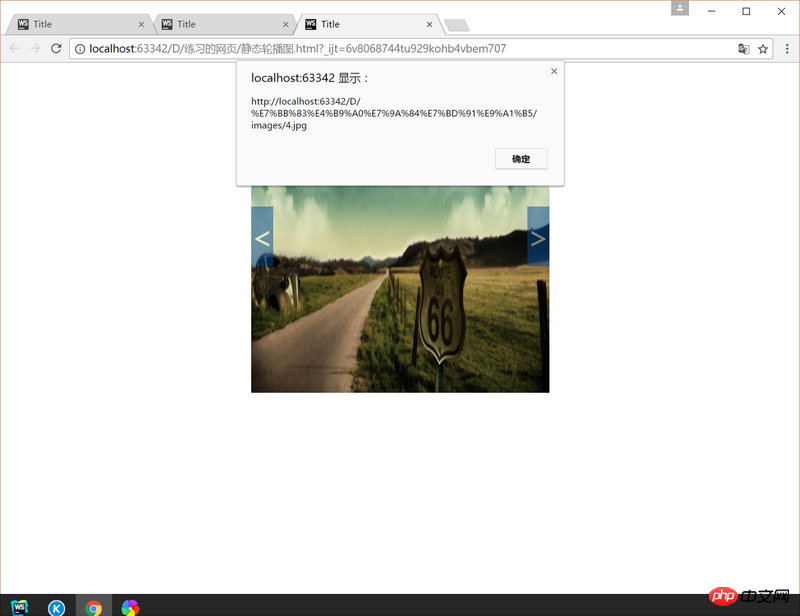
alert( img.src);
}Mais grâce à l'alerte, j'ai vu que Lu Jin est une longue chaîne de caractères
Y a-t-il une solution ?
Corrigez à nouveau le code, <!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ai{float:left;margin-left: 140px;}
.all{width:420px;position: relative;margin: 0 auto;}
.box{padding:10px;position: relative;width:400px; height:400px;overflow: hidden;}
.box img{width: 400px; height:400px;}
.all input{float: left;margin-left:10px;display: inline;}
.one{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;left: 10px;top:160px;}
.two{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;right: 10px;top:160px;}
</style>
<script>
window.onload=function () {
var box=document.getElementById("box");
var one=document.getElementById("one");
var two=document.getElementById("two");
var img=document.getElementById("img");
var number=0;
var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
**two.onclick=function () {
number++ ;
img.src=arr[number];
alert( img.src);**
}**
}**加粗文字**
</script></head>
<body>
<p class="all" id="all">
<p class="ai"><input type="button" value="Lecture en boucle"/>
<input type="button" value="Lecture séquentielle"/>
</p><p class="box" id="box">
<img id="img" src="./images/1.jpg">
<a class="one" id="one" href=""><</a>
<a class="two" id="two" href="">></a></p>
</p></body>
</html>
Lu Jin l'a modifié, mais la fonction ne fonctionnait toujours pas. Celui en gras est le code pour changer d'image, merci de bien vouloir me corriger
Vous pouvez voir en un coup d'œil qu'il s'agit d'un problème d'évasion du chinois. Vérifiez soigneusement où les caractères chinois sont écrits sur votre chemin
.Cette chaîne de codes est
练习的网页, ne me demande pas comment je la connaisChinois. . . . Essayez d'utiliser des chemins d'anglais lors de la rédaction de projets à l'avenir. Tout ce que vous avez dit ci-dessus est correct
.J'ai trouvé la raison, ajoutez simplement href="javascript:" à la balise a