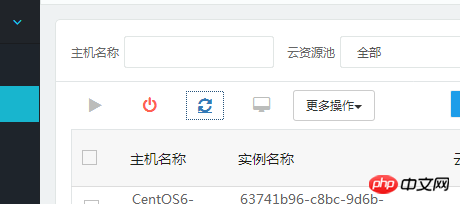
<button type="button" class="btn btn-link General-fontsize custom-btn operation-icon-margin" ng-disabled="!vm.startEnabled" ng-click="vm.openDialog('start' )">
<span data-toggle="tooltip" data-placement="top" title="开机" class="icon icon-play icon-large" ng-class="{'icon-green': vm.startEnabled, 'icon-gray': !vm.startEnabled}"></span>
</button>
<button type="button" class="btn btn-link General-fontsize custom-btn operation-icon-margin" ng-disabled="!vm.stopEnabled" ng-click="vm.openDialog('stop')">
<span data-toggle="tooltip" data-placement="top" title="关机" class="icon icon-off icon-large" ng-class="{'icon-red': vm.stopEnabled, 'icon-gray': !vm.stopEnabled}"></span>
</button>
<button type="button" class="btn btn-link General-fontsize custom-btn operation-icon-margin" ng-disabled="!vm.rebootEnabled" ng-click="vm.openDialog('reboot')">
<span data-toggle="tooltip" data-placement="top" title="重启" class="icon icon-refresh icon-large" ng-class="{'icon-blue': vm.rebootEnabled,'icon-gray': !vm.rebootEnabled}"></span>
</button>
<button type="button" class="btn btn-link General-fontsize custom-btn operation-icon-margin" ng-disabled="!vm.consoleEnabled" ui-sref="cloud-ecs-mgmt.console({id:vm.targetInstances[0].id})">
<span data-toggle="tooltip" data-placement="top" title="控制台" class="icon icon-desktop icon-large" ng-class="{'icon-blue': vm.consoleEnabled, 'icon-gray': !vm.consoleEnabled}"></span>
</button>


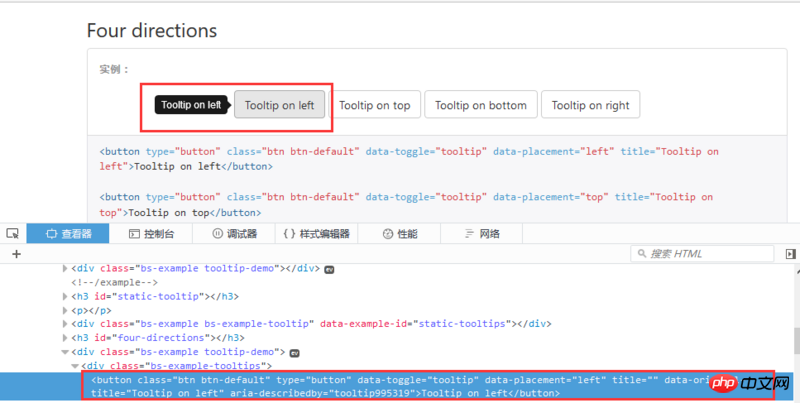
Il ne semble y avoir aucun problème avec Firefox et tous les dossiers sur le site officiel peuvent être ouverts. Pouvez-vous voir si l'élément DOM est chargé ici ? Il peut être couvert.