javascript - VueJs se rapprochera-t-il pour réagir étape par étape et sera-t-il finalement appelé Small React ou version simplifiée de React?
習慣沉默2017-05-19 10:10:35
0
6
961
De nos jours, le framework mvvm front-end le plus populaire est React, et beaucoup de gens pensent que You Yuxi a l'intention de s'aligner sur React, il est donc inévitable d'avoir de tels doutes ?
Divers soi-disant « frameworks » apprennent désormais les uns des autres forces et faiblesses, et les idées de conception convergeront. Actuellement, Vue utilise la liaison bidirectionnelle, qui est implémentée à l'aide de Object.defineProperty d'es5 ;
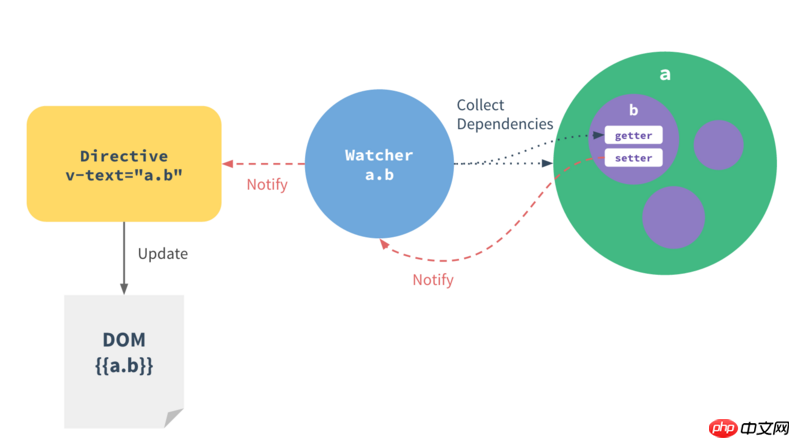
L'image ci-dessus nous indique que l'attribut b sous l'objet a définit le getter et le setter pour détourner l'attribut. Lorsque la valeur de l'attribut change, notify avertira l'objet watch, et l'objet watch notifiera la position correspondante sur la vue. pour update. , puis nous voyons la mise à jour de la vue. À son tour, lorsque des données sont saisies dans la vue (telles que la saisie), la surveillance de l'abonné sera également déclenchée pour mettre à jour les dernières données dans les données (a.b dans la figure). ), afin que les données du modèle puissent La réponse en temps réel aux modifications des données sur la vue est un processus de liaison bidirectionnelle des données.
Et réagir est une liaison unique. Justement, la distinction et la pensée sont différentes.
Ils sont tous de nature différente. Comment comptez-vous sur React ? Ne pensez pas que parce que Vue a beaucoup plus de fonctionnalités similaires à React, cela signifie que vous devriez vous fier à React.
Divers soi-disant « frameworks » apprennent désormais les uns des autres forces et faiblesses, et les idées de conception convergeront. Actuellement, Vue utilise la liaison bidirectionnelle, qui est implémentée à l'aide de
Object.definePropertyd'es5 ;
L'image ci-dessus nous indique que l'attribut b sous l'objet a définit le getter et le setter pour détourner l'attribut. Lorsque la valeur de l'attribut change, notify avertira l'objet watch, et l'objet watch notifiera la position correspondante sur la vue. pour update. , puis nous voyons la mise à jour de la vue. À son tour, lorsque des données sont saisies dans la vue (telles que la saisie), la surveillance de l'abonné sera également déclenchée pour mettre à jour les dernières données dans les données (a.b dans la figure). ), afin que les données du modèle puissent La réponse en temps réel aux modifications des données sur la vue est un processus de liaison bidirectionnelle des données.
Et réagir est une liaison unique. Justement, la distinction et la pensée sont différentes.Quoi qu'il en soit, qui sait quels nouveaux frameworks viendront ensuite. Répondez simplement aux besoins du projet en cours.
le coût d'apprentissage de vue est inférieur
Qu'est-ce que réagir
Ils sont tous de nature différente. Comment comptez-vous sur React ? Ne pensez pas que parce que Vue a beaucoup plus de fonctionnalités similaires à React, cela signifie que vous devriez vous fier à React.
Conceptuellement parlant, React n'est pas du tout mvvm