En utilisant le framework React pour créer l'interface frontale, nous devons maintenant déterminer le type d'utilisateur en fonction des données envoyées depuis l'arrière-plan pour afficher différentes interfaces. Cependant, un problème a été découvert lors du fonctionnement réel, c'est-à-dire que les données demandées par fetch sont asynchrones. En pratique, l'interface a été rendue avant que les données demandées ne soient jugées. J'ai essayé de juger .then() lors de la récupération, mais le résultat est toujours le même. y-a-t'il une solution? Ou mon approche est fausse.

À l'origine, je voulais modifier la valeur de userType en fonction des données entrantes, puis la transmettre au composant pour modifier le formulaire d'affichage du composant. Désormais, userType ne change pas du tout.
Il y a un autre problème. J'ai essayé de faire .then() deux fois pour imprimer le même contenu, mais la deuxième impression n'était pas définie.
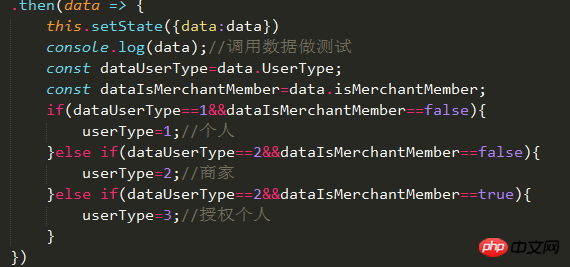
Mettez userType dans l'état. Après un retour asynchrone, appelez setState pour déclencher le rendu du composant.
Il devrait y avoir quelque chose qui ne va pas dans votre approche,