<p class="text">
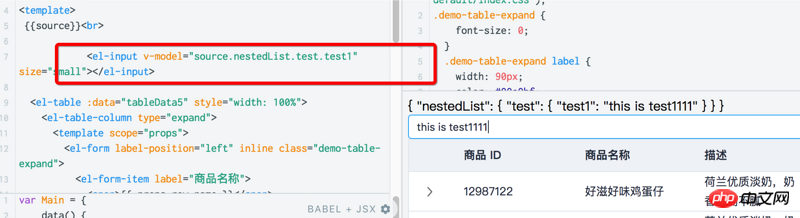
<!--数据格式:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
{{source}}<br>
<!--nestedList.test.test1-->
{{schema_key}}
<el-form-item :label="schema.title">
<!--数据格式:source为vue中data值:{ "nestedList": { "test": { "test1": "this is test1" } } }-->
<el-input v-model="??这里怎么写达到获取下面的效果呢?" size="small"></el-input>
<!--这里有效果-->
<!--<el-input v-model="source['nestedList']['test']['test1']" size="small"></el-input>-->
</el-form-item>
</p>Les éléments suivants peuvent être transmis
source['nestedList']['test']['test1']Pour obtenir une liaison bidirectionnelle (obtenir la valeur de ceci est test1), ce que je veux demander, c'est comment écrire le
v-model="???" ci-dessus pour obtenir une liaison bidirectionnelle. voici une variable. Je l'ai essayé
source+'.'+ schema_keyImpossible d'obtenir la valeur de ceci, c'est le test1
Je ne comprends pas très bien la question

.La valeur dans v-model est une valeur distincte, pas un objet Si c'est une chaîne, tout va bien
Ou, utilisez calculé pour calculer en temps réel, puis utilisez la valeur directement sans modèle en V.