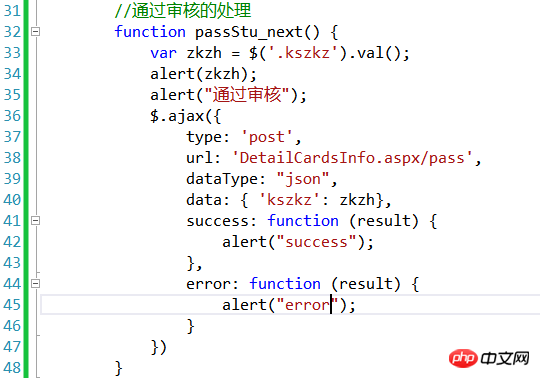
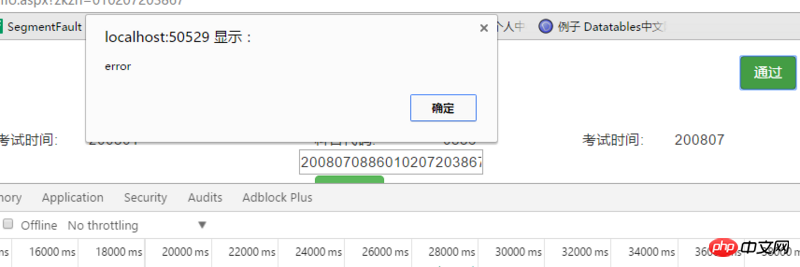
1. Projet Asp.net, le frontend utilise ajax pour transférer les valeurs vers le backend. Comment pouvons-nous déterminer s'il existe une méthode appelée vers le backend ? Définissez un point d'arrêt et partez du tout, et il n'y a alors aucun problème pour renvoyer le résultat, alors répondez simplement directement à la méthode d'erreur. S'il vous plaît, donnez-moi quelques conseils !
Page :

Carrières scène :

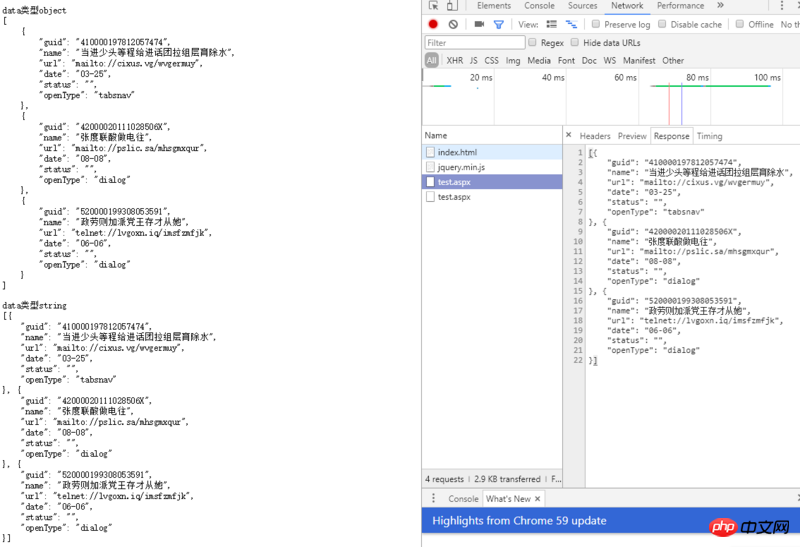
Navigateur :

réponse :

Lorsque vous envoyez une requête ajax, spécifiez le type de données à recevoir comme
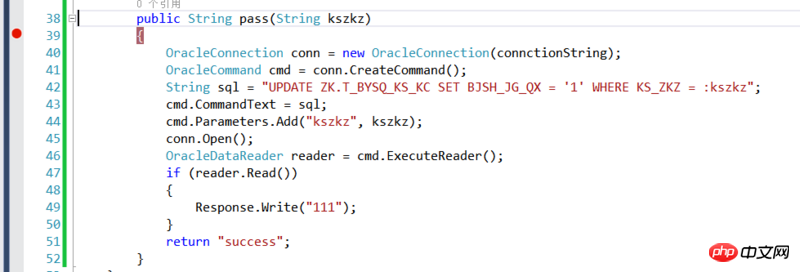
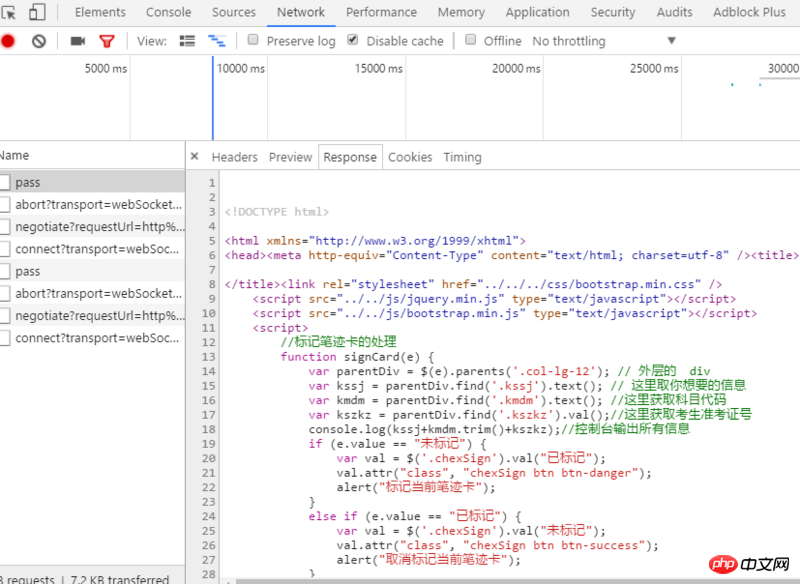
jsonet les données renvoyées par votre backend ne sont pas au formatjson. Par conséquent, il est considéré que la demande a échoué et un rappel d'échec est saisi.json而你后端返回的数据不是json个格式。所以认定为请求失败,进入失败回调。而且你后端写的有问题吧。浏览器的response是一个HTML页面?
这些地方应该是
response.write('xxxx')吧然后
response.end()吧后端响应数据不都应该是
Et il se peut qu'il y ait un problème avec votre écriture back-end. La réponse du navigateur est une page HTML ?response.writeCes emplacements doivent être
response.write('xxxx')
Puisresponse.end()
Toutes les données de réponse du backend ne devraient-elles pas êtreresponse.write? Ajouté :
Ajouté :
🎜J'ai dû mal l'écrire🎜 🎜html🎜 🎜test.aspx.cs🎜 🎜🎜🎜🎜🎜ajax supprime le type de données : json
ou Response.Write renvoie les données au format json
Lorsque vous revenez en arrière-plan, remplacez-le par :