1. Le projet sur lequel je travaille actuellement est une page de table de données. Comme la requête en arrière-plan prend beaucoup de temps, afin d'améliorer l'expérience utilisateur, une animation de chargement est ajoutée. Il n'y a aucun problème avec le plug-in de chargement de l'animation. Cependant, lors de l'exécution de la méthode, on constate que l'effet d'animation n'est pas là.
2. Collez le code directement. js niveau d'entrée. S'il vous plaît, aidez...
3
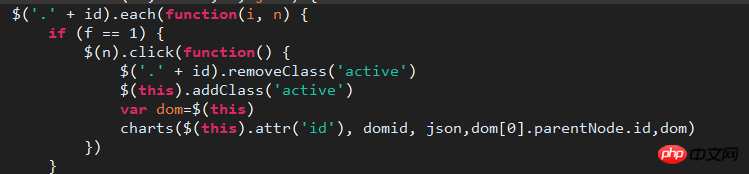
G Lorsque ce code est une colonne d'onglet dynamique sur la page, un événement de clic est ajouté à chaque onglet
4
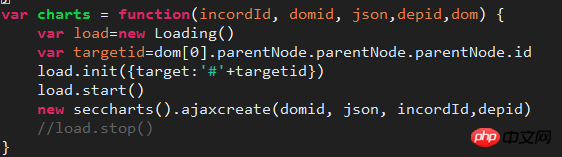
Ce code est les détails de la méthode de la dernière ligne du premier code. Après le démarrage de l'étoile, l'effet est visible sous les points d'arrêt Chrome, mais en mode de navigation normal, l'effet n'est pas valide. En vérifiant sous le point d'arrêt de développement, toutes les opérations semblent être effectuées en même temps et il n'y a pas d'effet de surcharge. Quelle est la raison ? Veuillez me donner quelques conseils/Vous trouverez ci-joint la photo de la page
Lorsque vous effectuez une requête ajax, vous pouvez afficher l'animation de chargement à l'étape beforeSend, puis supprimer l'animation une fois les données renvoyées. Ensuite, les objets jQuery et les objets js natifs ne peuvent pas être mélangés. $(this) est un objet jquery. Ensuite, en regardant le code, utilisez-vous des objets jquery pour effectuer des opérations dom avec des js natifs ? ? De plus, l'identifiant $('.'+id) est un nom de classe, n'est-ce pas ?
Selon vos instructions, il peut être affiché pendant le débogage, mais pas affiché dans des circonstances normales. Je suppose que c'est parce que les données sont chargées trop rapidement, ce qui entraîne leur masquage juste après leur affichage. Ne le cachez pas et voyez s'il sera toujours affiché. Sinon, cela signifie qu'il y a un problème avec le chargement
.Écrivez votre propre chargement, mettez cette section chargement js à la fin, window.load, essayez-le
J'ai déjà rencontré cette situation. J'ai écrit la requête ajax comme synchrone. Changez-la simplement en asynchrone. Je ne sais pas si la vôtre est la même
.