1. Le sélecteur de composant element-ui de vuejs2.0 ne peut pas afficher le contenu sélectionné
2. `<template>
<el-select v-model="value4" clearable placeholder="Veuillez sélectionner">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<script>
exportation par défaut {
data() {
return {
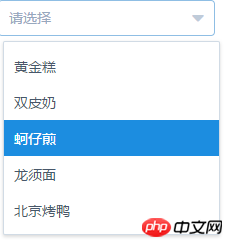
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</script>`


3. Il n'y a aucun problème avec la mise en œuvre du site officiel. Des problèmes surviennent lorsque vous quittez la plateforme du site officiel. La même situation se produit lors du téléchargement d'une démo sur GitHub. 

4. Veuillez demander à des amis qui ont traversé des pièges de vous guider. . .
Element 1.3.0 ne sera compatible qu'avec Vue 2.3.0 et supérieur
Après la mise à niveau d'Element 1.3.0 et de Vue 2.3.0, ce problème a été résolu. Merci à tous !
J'ai également rencontré un problème similaire, en utilisant la dernière version de https://unpkg.com/element-ui@..., https://unpkg.com/element-ui@..., dans vue2.1. c'est normal
Cela devrait être un problème de version, je viens de passer le piège
Les méthodes de l'étage 1 et de l'étage 2 sont correctes. J'ai également rencontré le même problème après avoir changé de version, il n'y a eu aucun problème.