Je regarde une page Web maintenant. Lorsque je clique sur un bouton de soumission, une demande de publication sera certainement déclenchée. Je veux savoir maintenant dans quel fichier js se trouve l'instruction js de cette demande de publication. apprendre. Mais il y a trop de fichiers sources pour une page Web. Comment dois-je localiser ce code ?
Prenons Chrome comme exemple, les outils de développement, le réseau
Après l'ouverture, effacez les enregistrements précédents, sélectionnez xhr dans le filtre, puis déclenchez votre opération. Après cela, vous pouvez voir plus d'enregistrements dans le panneau. Recherchez l'enregistrement que vous avez déterminé, déplacez la souris vers la position de l'initiateur, faites attention. cliquer pour se déplacer. Montez et cliquez directement pour entrer, ce qui est généralement déclenché directement. Nous utilisons généralement jq ou des éléments similaires, et localiser le code source est de peu d'utilité.
Après avoir progressé, la pile d'appels sera affichée, comme indiqué ci-dessous :
Le bas de la pile d'appels est la source de déclenchement, cliquez à nouveau, comme indiqué ci-dessous :
Supplément
Problème 1 : plusieurs fichiers js s'appellent.
Par exemple, le scénario est le suivant :
1. Utilisez jq pour terminer l'envoi de la requête ajax
$.ajax, fichier jquery.js2 Cependant, il y a un grand écart entre la configuration par défaut d'ajax et ce dont j'ai besoin. utilisation. Ma propre compréhension de jq Ajax a été à nouveau encapsulée
Util.ajax. Fichier util.js.3. Lorsque j'utilise le fichier js (index.js) d'une certaine page, j'appelle le
Util.ajaxque j'ai encapsulé.$.ajax,文件jquery.js2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装
Util.ajax。文件util.js。3、某个页面的js文件(index.js),在使用是我调用的是我封装过的
Util.ajax。那么实际的显示就是
这是调用是index.js的某位置调用了
Ensuite, l'affichage réel estUtil.ajax,而Util.ajax又调用了$.ajaxrrreee
Il s'agit d'un appel qui quelque part dans index.js appelleUtil.ajax, etUtil.ajaxappelle$.ajaxrespectivement dans des formats différents. fichiers.
Quant à choisir, vous devez comprendre le processus de mise en œuvre. Le dernier anonyme est la source de déclenchement réelle, c'est-à-dire la position initiale de la pile d'appels lorsque la demande est lancée, qui est l'extrémité la plus basse. Ajax a sa propre encapsulation et send est implémenté en jq.
Vous devez connaître plus de connaissances de base sur cette question.
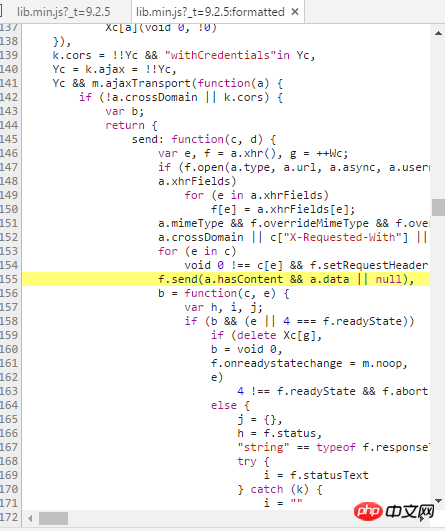
Question 2 Il n'y a fondamentalement aucune confidentialité dans les éléments front-end. JS lui-même est un langage interprété. Il ne nécessite pas de processus de compilation et est visible et lisible. Cependant, JavaScript dispose toujours de certaines mesures de protection, telles que l'obscurcissement et la compression, et les variables sont transformées en abcd, ce qui rend la lecture difficile.Comme indiqué ci-dessous, je vais vous montrer l'implémentation de send. Pouvez-vous le comprendre ?
Même après que le navigateur l'a formaté, il est difficile à comprendre car les variables n'ont aucune signification sémantique
🎜🎜🎜Cela permet de localiser l'emplacement où le code est déclenché

Depuis que vous avez cliqué dessus, recherchez l'événement click de ce bouton. Si vous ne le trouvez pas sur la page, sélectionnez le bouton correspondant dans les éléments du panneau de débogage, puis vérifiez les écouteurs d'événements à droite. Si vous ne le trouvez pas, recherchez-le simplement dans js en fonction de la classe ou de l'identifiant. Parce que la plupart d'entre eux sont similaires
.$(element_selector).on('click',function(){})或者$().click(function(){})