HTML :
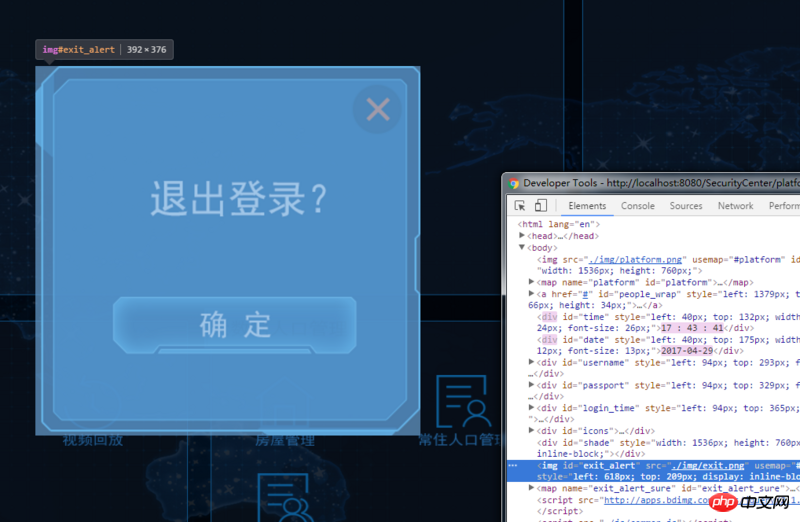
<img id="exit_alert" src="./img/exit.png" usemap="#exit_alert_sure" />
<map name="exit_alert_sure" id="exit_alert_sure">
<area shape="rect" coords="323, 20, 372, 68" class="shade" href="javascript:;" />
<area shape="rect" coords="79, 235, 326, 292" href="index.jsp" />
</map>CSS :
#exit_alert {display: none; position: absolute; z-index: 4;}JS :
$('#exit').click(function() {
$('#shade').css('display', 'inline-block');
$('#exit_alert').css('display', 'inline-block');
});
$('#shade,.shade').click(function() {
$('#shade').css('display', 'none');
$('#exit_alert').css('display', 'none');
})
// 图片的位置是动态计算的
$('#exit_alert').css({
'left': transformRatio(areas.exitAlert, mapRatio)[0],
'top': transformRatio(areas.exitAlert, mapRatio)[1]
});
在chrome下, 图片的真实尺寸是 392 * 376, 而实际的渲染尺寸是 491 * 467, 在其他浏览器下(IE9+, firefox, Opera)没有问题, 显示的尺寸与真实尺寸一致。
很是费解, 求赐教!
Définissez l'image au niveau du bloc, avec une largeur et une hauteur de 100 %
J'ai également rencontré ce problème et essayé de nombreuses méthodes en vain.