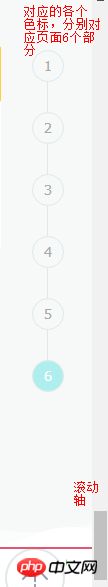
Lorsque l'axe de défilement roule, l'effet est raisonnable, c'est-à-dire que lorsqu'il atteint la position spécifiée, le numéro de série correspondant change de couleur, mais lorsqu'il défile vers le bas et lorsqu'il défile plus loin, il apparaîtra qu'il a n'a pas atteint la position spécifiée en haut de la zone, l'échelle de couleurs correspondante a changé de couleur D'après le code que j'ai fourni ci-dessous,
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
var scrtop=$(this).scrollTop();
$.each(circle,function(){
if(scrtop>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");
}
})}
On voit que c'est parce que la condition if(scrtop>=$($(this).attr("scrollto")).offset().top) est remplie. J'ai deux questions. est : Par exemple, en atteignant le numéro de série 6 en bas, tant que la souris scrolle un peu, le numéro de série 5 remplira les conditions, donc le haut de la zone correspondant au numéro de série 5 apparaîtra, et le le numéro de série 5 changera de couleur. Il va de soi que les numéros de série 1, 2,3,4 remplissent également la condition if(scrtop>=$($(this).attr("scrollto")).offset(). .top). Pourquoi seul 5 a-t-il changé de couleur, alors que 1,2,3, , 4 n'a pas changé de couleur ? Je n'arrive vraiment pas à comprendre, car lors du défilement jusqu'à 6, faites défiler vers l'arrière sur une courte distance, le haut de défilement du corps de la page est déjà plus grand que le $(this).attr("scrollto" de la zone correspondant au numéro de série 1,2,3,4,5 )).offset().top est trop grand. 1, 2, 3, 4 et 5 devraient-ils tous changer de couleur ?
Deuxième question : lors d'un roulage vers l'avant, l'effet est tout à fait conforme aux attentes. Lorsqu'il atteint le haut de la zone désignée, la marque de couleur correspondante change de couleur. Cependant, lors d'un roulage vers l'arrière, cela ne fonctionne pas. pour le résoudre ?

La première question est que, juste parce que vous êtes si violent
.siblings(), chaque coup de 1 à 6 restaurera les autres.Deuxième question, la couleur changera lorsqu'elle atteindra le sommet en reculant. Je ne sais pas à quoi vous vous attendiez.