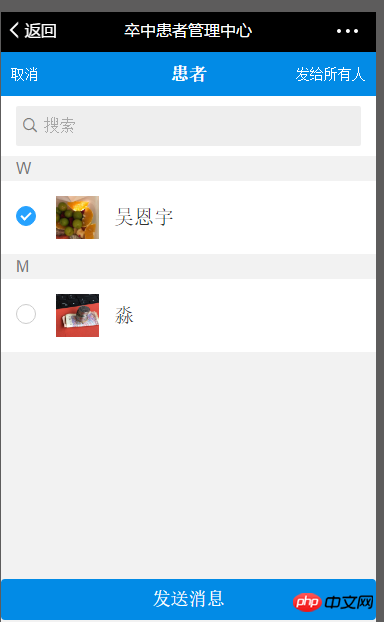
Un problème que nous rencontrons actuellement est qu'un seul peut être sélectionné, mais l'identifiant a été ajouté et peut également être supprimé. Mais il n’y a pas d’effet de contrôle.
HTML:
<p class="crumb" v-for="item in localData">
<p class="list-header">{{item.item}}</p>
<p class="item-list" v-for="(user, index) in item.list" @click="patientCalendar(user, $event)">
<p class="item">
<p class="group" v-bind:class="{'show': isActiveGroup}">
<span class="mint-checkbox-core " v-bind:class="{'checked': user.isActive}"></span>
</p>
<img :src="user.headImg" alt="">
<span class="username">{{user.name}}</span>
</p>
</p>
</p>
JS:
patientCalendar(user, event) {
if (!user.isActive) {
user.isActive = true
this.selectedUsers.push(user.patientUserGid)
} else {
user.isActive = false
this.selectedUsers.splice(user.patientUserGid, 1)
}
},
Il s'agit d'un effet d'interaction de l'interface utilisateur, vous ne pouvez en sélectionner qu'un seul 
Le code est trop petit pour être jugé, veuillez vous assurer que les données sont réactives.
Vérifiez si la manière d'ajouter des éléments aux tableaux
localDataetitemest correctelocalData和item数组增加元素的方式是否正确;item数组里的对象(user)的初始状态有给isActive;itemL'état initial de l'objet (user) dans le tableau a une valeur initiale deisActiveSinon, Vue ne peut pas. détecter l'attribut ajouté. #🎜🎜#Si vous utilisez Google Chrome, il est recommandé d'ajouter une extension
Vue.js devtools, puis d'ouvrir la console. Après avoir cliqué dessus et vu l'état de vos données, vous devriez pouvoir trouver le problème.