La situation est la suivante :
Le front-end initie une requête au back-end. Cette requête prend beaucoup de temps et est susceptible d'échouer. À ce stade, le front-end ajoute une couche de chargement
Firefox : Cette couche de chargement peut s'exécuter. normalement jusqu'à ce que l'arrière-plan revienne, puis le frontal signale une erreur
Google Chrome : cette couche de chargement peut s'exécuter normalement au début, mais entre immédiatement dans un état de pause et reste bloquée jusqu'à ce que l'arrière-plan renvoie les résultats, puis signale une erreur

Excusez-moi :
1. Quelle est la cause de cela ?
2. Comment résoudre cette situation ?
$.delayLoad(function(dlIndex) {
请求操作...
// 关闭等待层
layer.close(dlIndex);
});
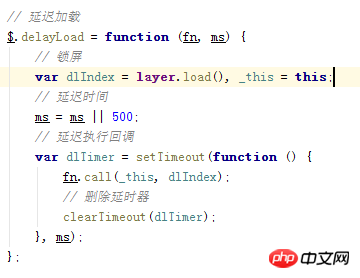
附:($.delayLoad方法源码)

Comment avez-vous écrit l'effet de chargement ?