

//code
<p class="foods-wrappper">
<ul>
<li v-for="item in goods" class="food-list">
<h3 class="title">{{item.name}}</h3>
<ul class="content-list">
<li v-for="food in item.foods">
<p class="foods-img">
<img :src="food.icon" alt="">
</p>
<p class="foods-content">
<p class="foods-name">{{food.name}}</p>
<p v-show="food.description" class="foods-desc">{{food.description}}</p>
<p class="foods-sell"><span>月售{{food.sellCount}}</span><span class="foods-ratings">好评率{{food.rating}}%</span></p>
<p class="foods-price"><span class="price"><i>¥</i>{{food.price}}</span><span v-show="food.oldPrice" class="old-price"><i>¥</i>{{food.oldPrice}}</span></p>
</p>
<p class="operate-bar">
<span v-show="foodNum>0" class="cut icon-remove_circle_outline" @click="cartCut()"></span>
<span v-show="foodNum>0" class="food-num">{{foodNum}}</span>
<span class="add icon-add_circle" @click="cartAdd($index,$event)"></span>
</p>
</li>
</ul>
</li>
</ul>
</p>
<script>
import iconTitle from 'components/icon-title/icon-title.vue'
export default {
props: {
seller: {
type: Object
}
},
data () {
return {
goods: [],
isActive: -1,
foodNum: 0
}
},
methods: {
cartAdd (index, event) {
console.log(index)
console.log(event.currentTarget)
this.foodNum ++
},
cartCut () {
this.foodNum --
}
}
}</script>
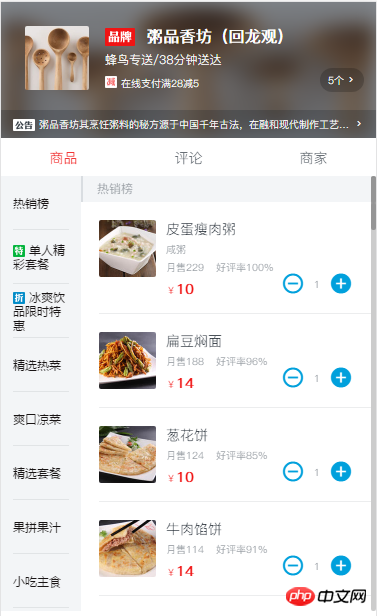
Cela nécessite généralement de maintenir deux tableaux, l'un est le tableau de tous les plats et l'autre est le tableau du panier. Qu'il s'agisse d'ajouter, de modifier ou de supprimer. Tous sont utilisés pour exploiter le contenu de ces deux tableaux. Par exemple, la gamme de plats est : marchandises, et le panier est : carte. Lors de l'ajout, poussez ce plat dans la carte et modifiez la quantité du plat correspondant en marchandise.
Simple
L'apparence de la liste est obtenue en bouclant les données en bon, donc si vous souhaitez ajouter un enregistrement, vous devez ajouter un enregistrement à la cible bouclée. Le code est écrit au deuxième étage donc je ne serai pas verbeux.