Le code officiel suivant, si le composant parent modifie la valeur dans l'entrée, le texte de la balise span du composant enfant changera.
<p id="app">
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</p>
<script>
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span><br>'
});
var vm = new Vue({
el: '#app',
data: {
parentMsg: 'hello you are a good boy!'
}
});
</script>Effet navigateur
Ensuite, j'ai ajouté l'attribut data au sous-composant et modifié le champ lié dans la balise <span> en {{msg}}. Maintenant, après avoir saisi la valeur à l'extérieur, la balise <span> ne changera pas. Pourquoi est-ce ?
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ msg }}</span><br>',
data: function () {
return {
msg: this.myMessage
}
}
});Effet navigateur
Les tableaux et les objets de l'attribut data peuvent suivre les modifications, mais pas les chaînes. Mais si vous utilisez plutôt l’attribut calculé, la chaîne peut suivre les modifications.
Excusez-moi, maîtres Vue, ai-je mal écrit le code ? Ou pour une raison quelconque.
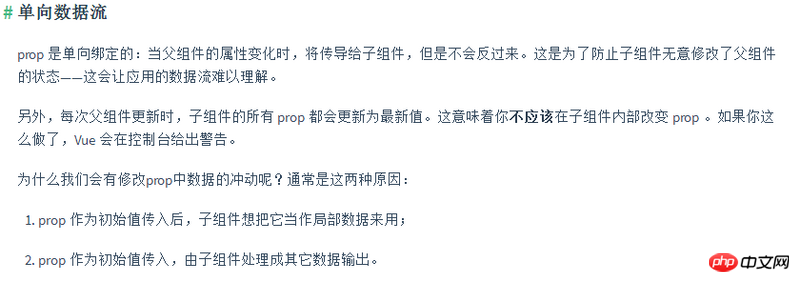
Vous avez mal compris la signification du document vue officiel. Votre approche ne peut que laisser le msg dans les données obtenir la valeur initiale de prop, et le changement de prop n'affectera pas le msg. Voir cette section du document .
.
Dans votre façon d'écrire, msg récupère la valeur initiale de prop, qui sera utilisée plus tard comme variable locale. Modifier prop ne changera pas la valeur de cette variable locale.
Si vous souhaitez obtenir l'effet souhaité, calculez simplement ou $watch.
Le composant parent transmet un message au composant enfant
Le composant enfant attribue le paramètre msg au msg dans son propre attribut de données
Ensuite, {{msg}} lie son propre msg et non celui du composant parent.
Cela équivaut à utiliser Le msg du composant parent initialise son propre msg
Doit être remplacé par {{myMessage}}
Lorsque vous définissez un attribut du même nom dans data, cela provoque un conflit, car à travers
Méthode, vous pouvez obtenir à la fois les accessoires du composant parent et les données définies dans le composant actuel. Cela entraînerait une confusion pour Vue. Par conséquent, ne définissez pas à plusieurs reprises des propriétés avec le même nom que les accessoires. tu peux écrire comme ça
Ensuite, utilisez defaultValue dans le composant enfant