var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}] Comment loop Les identifiants de l'arr? Une fois la boucle libérée, les valeurs de ces identifiants sont modifiées Comment les sauvegarder ?
Personnellement, je préfère forEachmap qui sont des méthodes d'écriture plus fonctionnelles
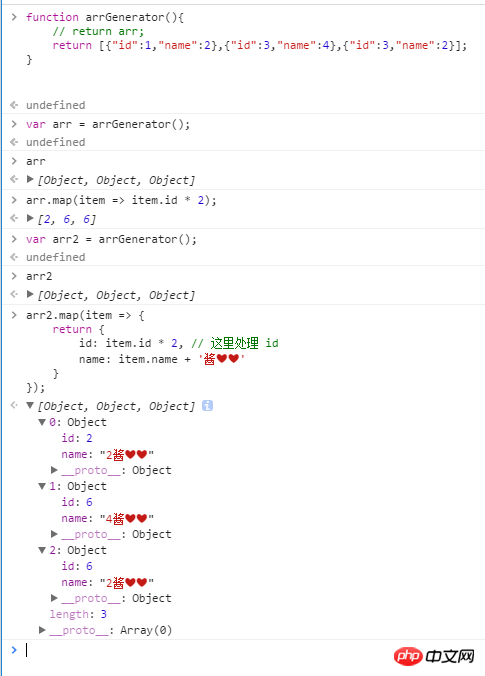
function arrGenerator(){
// return 原数组;
return [{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}];
}
var arr = arrGenerator();
var res = arr.map(item => item.id * 2); // 这里处理id 把原数组映射成另外个数组
// =>
// [2, 6, 6]
var arr2 = arrGenerator();
var res2 = arr2.map(item => {
return {
id: item.id * 2, // 这里处理 id
name: item.name + '酱❤❤'
}
});
forEachmap 这些比较函数式的写法
rrreee
对数组的操作就跟做集合映射一样
尤其是这个。。。 真让人陶醉 arr.map(item => item.id * 2)
🎜Les opérations sur les tableaux sont les mêmes que celles du mappage d'ensembles
🎜Surtout celui-ci. . . C'est vraiment enivrant 🎜arr.map(item => item.id * 2)🎜
La méthode facile à comprendre consiste à effectuer une boucle directement, puis à porter un jugement en fonction de l'ID que vous souhaitez modifier, puis à le réaffecter
Remettez-le après changement :
Parcourir le tableau :
var arr =[{"id":1,"name":2},{"id":3,"name":4},{"id":3,"name":2}]
Comment loop Les identifiants de l'arr?
Une fois la boucle libérée, les valeurs de ces identifiants sont modifiées Comment les sauvegarder ?
Personnellement, je préfère
forEachmapqui sont des méthodes d'écriture plus fonctionnellesforEachmap这些比较函数式的写法 rrreee对数组的操作就跟做集合映射一样
尤其是这个。。。 真让人陶醉

🎜Les opérations sur les tableaux sont les mêmes que celles du mappage d'ensembles 🎜Surtout celui-ci. . . C'est vraiment enivrant 🎜arr.map(item => item.id * 2)arr.map(item => item.id * 2)🎜La méthode facile à comprendre consiste à effectuer une boucle directement, puis à porter un jugement en fonction de l'ID que vous souhaitez modifier, puis à le réaffecter