
'use strict';
var _prodInvariant = require('./reactProdInvariant');
var ReactPropTypeLocationNames = require('./ReactPropTypeLocationNames');
var ReactPropTypesSecret = require('./ReactPropTypesSecret');
var invariant = require('fbjs/lib/invariant');
var warning = require('fbjs/lib/warning');
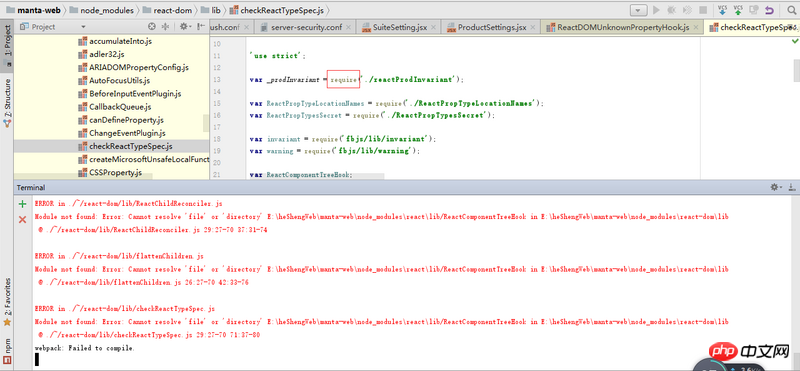
var ReactComponentTreeHook;Le projet de l'entreprise a été copié sur le npm run local et de nombreuses erreurs se sont produites. J'ai cherché le début de base du fichier, et elles ont toutes commencé par réagir-dom. Puis-je demander où je me suis trompé ? Comment le résoudre
Ajouté :
L'installation de npm n'a pas signalé d'erreur
Ma version d'exécution de npm a explosé avec un avertissement
WARNING in ./~/react/dist/react.min.js
Critical dependencies:
12:407-414 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react/dist/react.min.js 12:407-414
WARNING in ./~/react-dom/dist/react-dom.min.js
Critical dependencies:
12:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react-dom/dist/react-dom.min.js 12:478-485
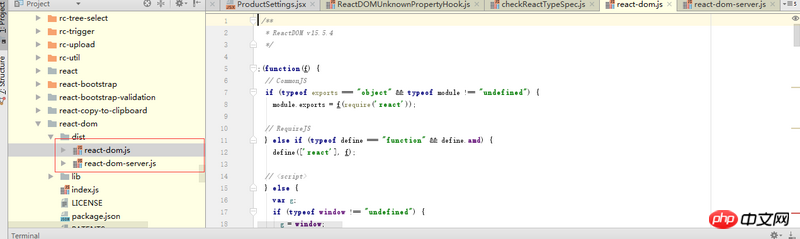
Est-ce que cela m'oblige à installer React-dom.min.js, mais l'ordinateur de mon entreprise ne l'a pas installé non plus...
Essayez de réinstaller le package npm, mais le fichier React-Dom est introuvable
Le message indique que le fichier (dossier) est introuvable. Je ne sais pas comment vous l'avez copié, si vous avez exécuté npm i ou s'il y a des packages imbriqués dans l'un de vos packages. L'initialisation n'est pas terminée
.