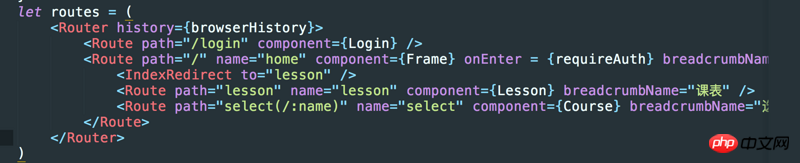
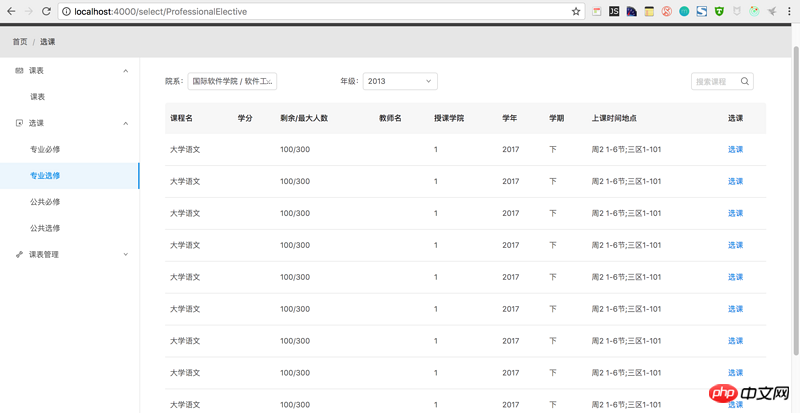
Il s'agit de mon routage frontal. Cela semble aller, mais lorsque j'actualise locahost:4000/select/ProfessionalElective directement dans le navigateur, la page deviendra vide, je dois la saisir à partir d'autres points de routage que j'ai consultés. les js et css chargés, les chemins deviennent localhost:4000/select/js et localhost:4000/select/css Ne devrait-il pas être localhost:4000/js ? Je peux directement actualiser la page du chemin localhost:4000/select et elle sera affichée. Quel est le problème ? 

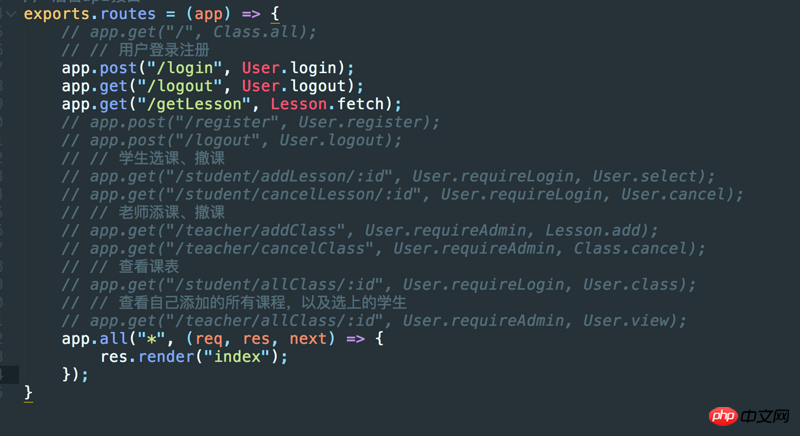
Le routage de mon nœud s'écrit ainsi.

index.html ou index.jade<script src='path/to/js'></script>应该以绝对路径方式写 ,
<script src="/select/js/..."></script>dansIl s'agit du conflit entre le routage front-end et back-end. Fondamentalement, lorsque vous utilisez l'historique du navigateur, le routage front-end n'est pas disponible dans le back-end. Lorsque vous actualisez la page, le navigateur demandera la page. le serveur Si le back-end ne définit pas cette route, il signalera naturellement 404. .
Veuillez lire la documentation pour plus de détails, réagissez-router