
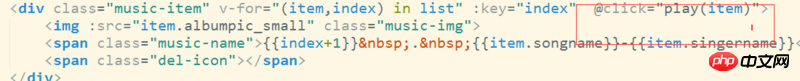
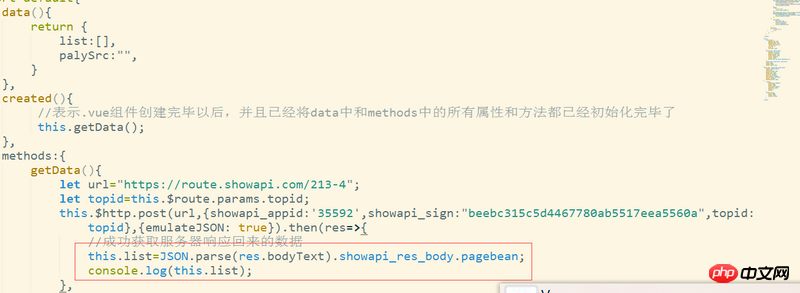
L'objet transmis par la méthode play ne peut pas obtenir ses attributs 
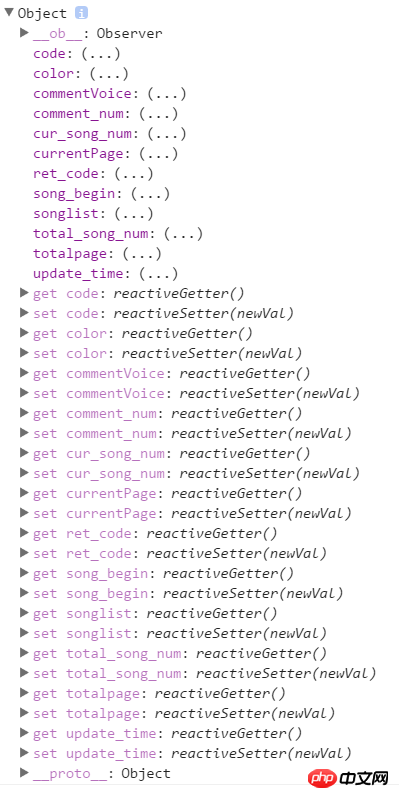
ne peut être imprimé que sur cet objet, et sa valeur ne peut pas être imprimée ou obtenue. attribut, check Après avoir vérifié les informations, il est dit que l'objet est surveillé par vue
C'est ce qu'il imprime, et ses propriétés ne sont pas définies lorsqu'il est réimprimé
通过什么方法才可以拿到paly方法中参数的属性?
Afin d'obtenir une liaison bidirectionnelle, Vue regroupe toutes les propriétés dans des getters et des setters
.Si vous souhaitez imprimer directement, imprimez simplement les propriétés directement
Ou vous pouvez directement cliquer sur le... derrière le nom de la propriété dans les outils de développement. et la valeur actuelle sera trouvée. Notez que ce qui est affiché en cliquant est la valeur actuelle en cliquant, pas nécessairement la valeur lors de l'impression. Si la rapidité est requise, il est préférable d'imprimer directement les attributs correspondants
Ou l'affiche peut fournir une définition précise de la méthode de jeu ?
De plus, j'ai écrit une démo simple :
Cliquez sur A, et l'objet de A et l'attribut de nom de A sont affichés dans la console :
