J'utilise vue2.0 pour faire des commentaires et d'autres fonctions. Lorsque j'ai cliqué sur le bouton Supprimer et que la boîte d'invite est apparue, j'ai cliqué sur le bouton Annuler, puis j'ai cliqué sur le bouton Répondre au commentaire et la boîte d'invite de suppression est toujours apparue. Comment y faire face?
J'ai utilisé cette méthode pour fermer la boîte de dialogue
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
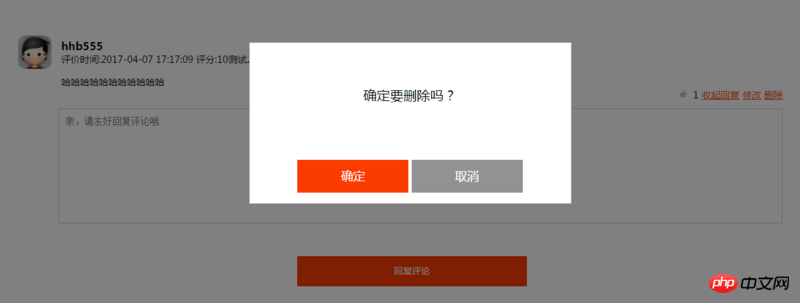
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]
Avez-vous également joint un événement de suppression au commentaire de réponse ?
Quelle est la logique de votre bouton de réponse ?