La même balise vidéo est utilisée. La barre de contrôle sur ma propre page Web est comme ceci, sans plein écran ni durée totale

Mais j’ai regardé le deuxième plan et je n’ai rien fait pour y remédier. Les boutons sont tous
.
Il est en effet possible d'ajouter des styles aux boutons manquants, mais il n'y a pas de traitement, pourquoi les boutons sont-ils différents ?
Il peut y avoir plusieurs raisons :
À l'exception du bouton de téléchargement, tout peut être masqué via CSS. Vous pouvez vérifier si votre code CSS comporte ces opérations.
Différents formats vidéo entraîneront également des différences d'affichage, et m3u8 n'affichera pas la durée totale.
Différences dans les versions du navigateur
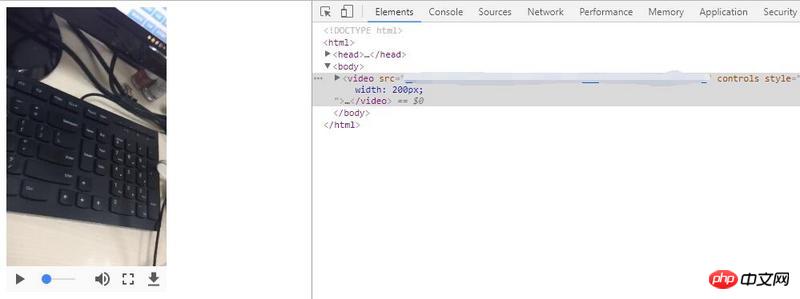
C'est lié à la largeur actuelle de la page, certains boutons seront masqués par le navigateur
Vous pouvez inspecter les éléments et comparer spécifiquement s'il existe différents attributs sur la balise vidéo
Voici mon Chrome 60.0.3100.0 (version officielle) (32 bits)

Ce qui suit est l'effet de la révision du code après un zoom arrière sur l'écran

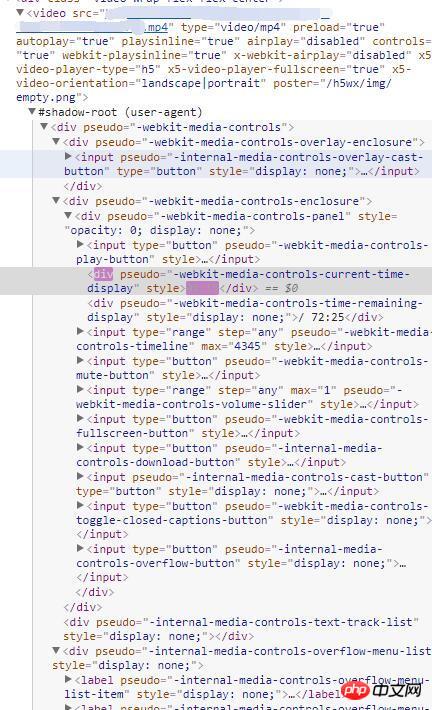
Vous pouvez vérifier spécifiquement ce qui est caché dans le shadow dom