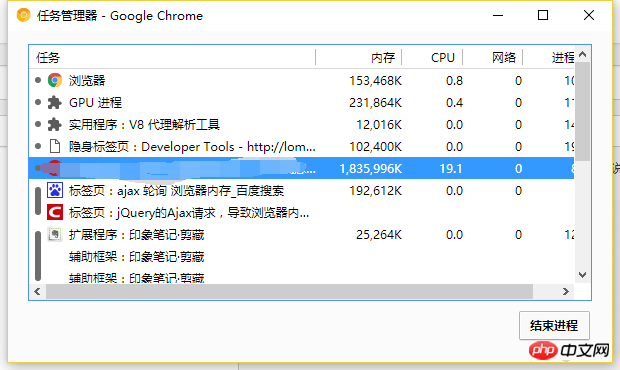
Le sondage ajax entraîne une augmentation de la mémoire du navigateur à chaque fois. J'ai également vérifié les informations pertinentes et cela a été mentionné dans la section complète
.Code ajax complet :
var Timer_getlastLog,ajax_flag;
Timer_getlastLog = setInterval(function () {
if(ajax_flag==true){
getLastLog(lastMsgId);
}
}, 1000);
function getLastLog(msgid) {
ajax_flag = false;
$.ajax({
type: 'post',
dataType: 'json',
url: 'url.html',
data: {msgid: msgid},
success: function (a) {
//此处省略其他的业务逻辑
lastMsgId=a.msgid;
ajax_flag = true;
},
});
}
Comme ça, mais la surcharge de mémoire continue d'augmenter,

Maintenant, j'utilise presque 2 G. Vous ne connaissez aucune solution ? Ignorez les sockets pour l’instant.
Supplément :
1. Côté serveur, j'utilise le framework TP, puis j'ai envisagé de donner un certain temps (vrai) puis un sleep (1), mais cela a provoqué une augmentation significative de la surcharge mémoire d'Apache après avoir actualisé à plusieurs reprises le fichier ; page, ce qui entraîne qu'en raison de la congestion, la page ne peut pas être chargée et affichée normalement. Cela me donne aussi mal à la tête.
2. Je fais référence à http://blog.csdn.net/mlx212/a... Cet article apporte des modifications commerciales à ce code et n'affecte pas la logique.
Le questionneur, vous n'interrogez pas, c'est une récursion infinie, qui fera planter la machine, l'interrogation a un intervalle fixe, setInterval ;
Il y a un problème avec votre code. L'interrogation ne fait que mettre la pression sur le serveur. L'interface d'accès frontale est la même que d'habitude
.En regardant le lien que vous m'avez donné, quelle que soit l'erreur ou le succès, il s'exécutera tout seul. N'est-ce pas une récursion infinie ?
Pas besoin de récurer, utilisez setInterval