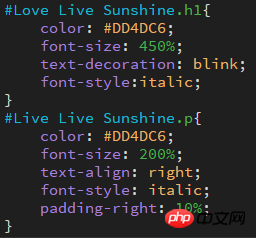
1. Je viens de commencer à apprendre le HTML et le CSS par moi-même et je voulais définir deux polices dans un seul bloc. J'ai utilisé un sélecteur de classe, mais après l'avoir défini, je n'ai pas vu le changement de police sur la page (c'était le cas). toujours la taille et la couleur par défaut). Est-ce une erreur dans le sélecteur ou dans le code ?
2C'est le code du HTML<p id="conteneur">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>
Utilisez moins l'ID et ne l'utilisez pas si longtemps car l'ID est unique, donc la longueur n'a aucun sens. Ensuite, n'ajoutez pas de points devant h1 et p, les points sont destinés à la sélection de classe
.Veuillez utiliser - pour les espaces au lieu de
Il existe également ce qu'on appelle le sélecteur de classe de sélecteur d'ID qui est la classe
Ne pas inclure d'espaces dans l'identifiant
Remplacez simplement le . par un espace = =
devant l'étiquette.. Le début est le sélecteur de classe. Vous devez écrire du CSS pour l'étiquette ici. Il n'y a pas de préfixe
En plus des spécifications grammaticales claires et des propriétés du sélecteur, n'oubliez pas d'introduire les fichiers de style