Définissez la valeur de marge gauche de l'élément de cellule sous l'élément de liste, et l'effet d'affichage réel est la valeur de marge droite ;
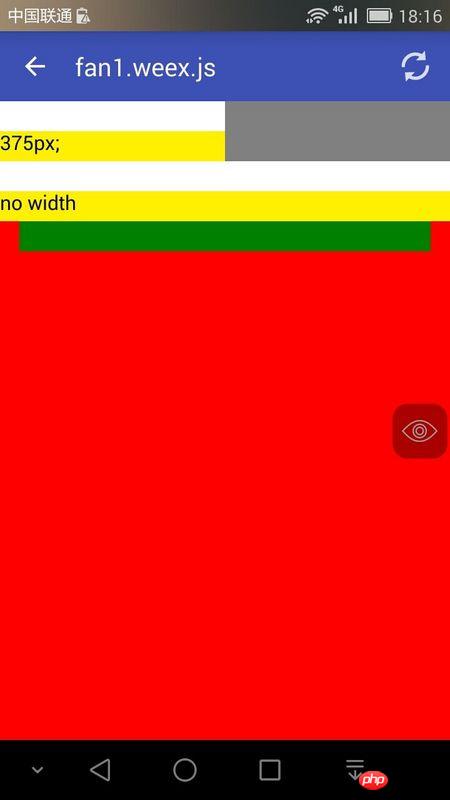
<list style="background-color:red; padding-left:32px;">
<cell style="height:50px; margin-left:32px; background-color:green;"></cell>
</list>En regardant la fonction de coordonnées de l'application Playground, on constate que les valeurs de largeur et de hauteur sont inversé, c'est-à-dire : la largeur est affichée comme valeur de hauteur, et la hauteur La valeur est affichée comme valeur de largeur.
Modèle de téléphone portable : Huawei Honor 6, version Android 4.4.2

Pouvez-vous écrire autant de pages avec ces deux lignes de code ? Il a dit qu'il ne l'avait pas vu clairement. S'il s'agit d'un problème CSS, vous pouvez essayer flexbox pour résoudre le problème de mise en page