Avant, j'utilisais l'architecture multipage vue-cli modifiée par un frère sur Internet, et j'appelais le code api écrit en nodejs :
...
function getMobileListByOneUecontrol(ip , user , password , index , length , res) {
var remotePath = '/Users/' + user + '/';
var cmdString = 'ansible-playbook ../ansible/testgetmobilelist.yml -i '+filename +' -verbose --extra-vars \"ip=' + ip + ' user=' + user + '\"';//ddd
exec(cmdString, function (err, stdout, stderr) {
var returnStr;
if (err) {
...À l'origine, il n'y avait aucun problème avec la fonction, mais plus tard, elle a été remplacée. La vue-cli native a écrit une architecture d'une seule page, mais après l'exécution de npm dev, une erreur a été signalée :
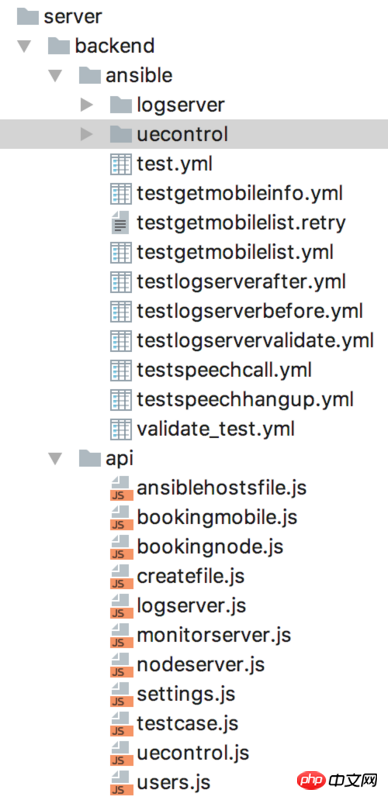
error: ERROR! the playbook: ../ansible/testgetmobilelist.yml could not be foundVoici la structure de mes fichiers :

Le fichier js de l'api est le fichier js dans le dossier api, et le fichier yml appelé est dans le dossier ansible. Le chemin relatif est correct comme ceci : ansible-playbook ../ansible/testgetmobilelist.yml
Veuillez me donner quelques conseils, merci d'avance~
Je ne sais pas comment vous avez intégré votre projet avec le projet front-end généré par vue-cli, j'espère que vous pourrez l'expliquer en détail.