
Le code est le suivant :
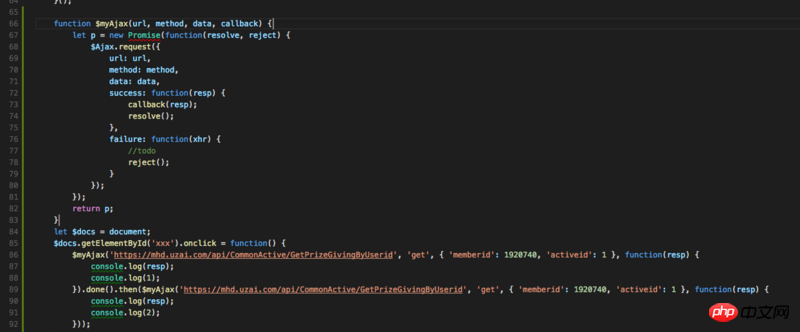
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
C'est-à-dire que parfois 2 seront imprimés en premier, puis 1 sera imprimé ;
L'ordre que vous souhaitez exécuter est : 1, 2
S'il vous plaît, donnez quelques conseils !
Euh, vous avez mal écrit ceci. La bonne façon de l'écrire est la suivante
.La façon dont vous l'écrivez signifie que la fonction de rejet n'est pas appelée une fois déclenchée avec succès, quelle est la sortie de votre resp ?
Vous devez utiliser un tableau pour assurer la file d'attente et utiliser réduire pour assurer l'opération de superposition de la valeur de retour.
Ensuite, mettez en œuvre la promesse vous-même
Il est recommandé d'utiliser async, la solution ultime.
Tout d’abord, vous devez comprendre un peu la
Promise不需要传callback,Promise就是为了不传callback回调的。先看下
Promisegrammaire.Il est recommandé de lire le tutoriel écrit par Ruan Yifeng : Promise
Les then de toutes les promesses doivent être exécutés immédiatement dans l'ordre, et aucun de ces then ne peut affecter ou retarder d'autres appels. C'est-à-dire que votre deuxième ajax n'attendra pas que la première requête ajax soit exécutée. Solution
Veuillez poster votre code au lieu de captures d'écran. C'est une astuce pour poser des questions. Les images ne sont pas très claires.