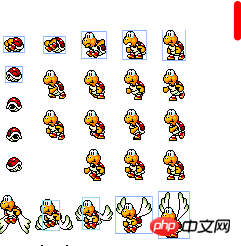
J'ai une feuille de sprite, et chaque image qu'elle contient a une taille différente, comme indiqué ci-dessous : 
Maintenant, je souhaite leur ajouter des zones de détection de collision, mais il existe de nombreuses images et la position de collision n'est pas limitée à la bordure de l'image. Dans ce cas, comment ajouter des zones de détection si nécessaire pour chacune ? cadre? Comment obtenir la position de la boîte de collision après l'avoir ajoutée ? Existe-t-il un outil pour y parvenir ? Merci beaucoup~
Fondamentalement, l'une des parties les plus difficiles du développement de jeux est la détection de collision. La façon dont vous choisissez la détection de collision doit être déterminée en fonction des besoins de votre projet. Généralement, le théorème de l'axe de séparation (SAT) est couramment utilisé pour les polygones. vos exigences ne sont pas particulièrement élevées, utilisez simplement des rectangles normaux de taille égale pour la détection. Si vous devez changer, enregistrez un cadre de détection de collision pour chaque état pour la détection de collision, par exemple :
.Bien sûr, je suis uniquement là pour vous donner des conseils de référence. Je ne suis pas principalement engagé dans le développement de jeux. J'ai étudié seul pendant une période où j'étais intéressé, veuillez les signaler. . C'est ça.