J'ai écrit l'interface de publication dans dev-server.js en vue-cli
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);Ensuite, utilisez la requête axios dans le composant vue
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass };
this.axios.post('/api/login',loginParams).then(response => {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
console.log('reset');
this.$refs[formName].resetFields();
}
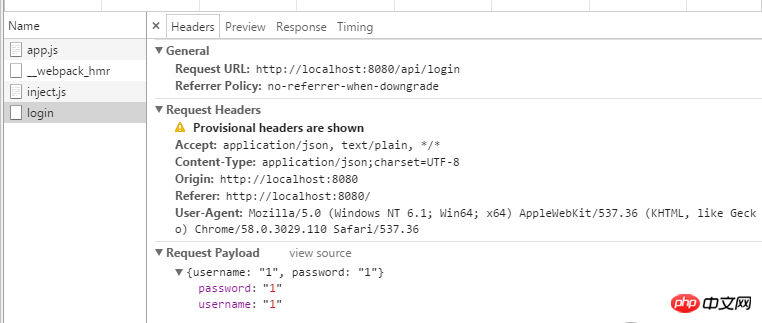
}Lorsque j'ai fait une requête, le req.body imprimé par le backend était toujours un objet vide, mais j'ai vérifié le navigateur et il était clair qu'il y avait des données de publication dans le passé

Je veux demander pourquoi c'est ==
Le problème devrait résider dans la bonne manipulation de votre
dev-server.js里,你缺了对requestBody, changez-le par ceci :Réessayez
Vous pouvez essayer d'imprimer la demande ou d'imprimer un numéro 1 pour voir si la demande a été reçue. Vous pouvez également res.send() une valeur pour voir si vous pouvez l'obtenir.