

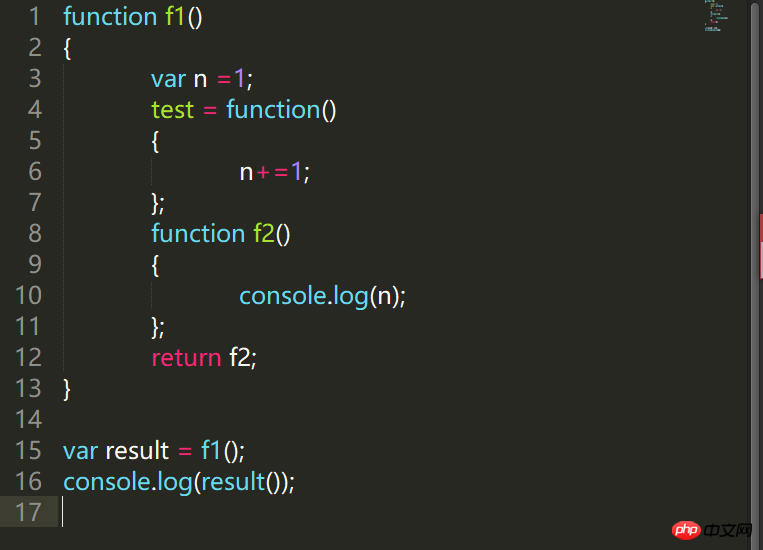
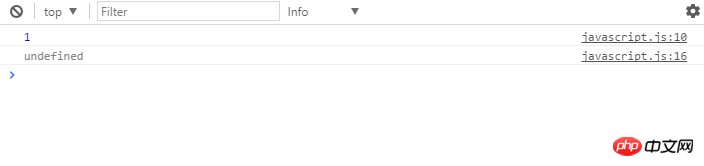
Parce que je viens juste de commencer à apprendre les fermetures, je n'ai pas compris beaucoup de choses. Comment avez-vous obtenu le undefined dans la console comme indiqué sur l'image ? J'ai seulement exécuté la fonction return, pourquoi y a-t-il deux résultats d'exécution ? Les gars, veuillez expliquer en détail ~
Vous pouvez répéter les deux morceaux de code suivants pour commencer par
c'est-à-dire la fonction renvoyée en exécutantvar result = f1();La variable pointe vers la fonctionvar result = f1();變量指向函數console.log(result())其實可以轉話為f1()()即函數執行
f1()返回的函數,即f2()所以首先會執行f1()下的f2()函數 再執行f1()所以首先
console.log(n)即1在執行函數
f1()時候return f2,但由於函數沒有對返回值,所以打印出undefinedconsole.log(result())En fait, vous pouvez changer la conversation pourf1()()f1(), c'est-à-diref2(), doncf1 sera exécuté en premier. La fonctionexécute ensuitef2()sous ()f1()🎜Donc d'abordconsole.log(n)vaut1🎜Lors de l'exécution de la fonctionf1(),return f2est imprimé, mais comme le la fonction ne renvoie pas de valeur,undefinedest imprimé 🎜.Essentiellement
Parce que votre f2 ne renvoie pas de valeur, il n'est donc pas défini
console.log(result())
Première sortie 1, car result() appelle f2()
Ensuite, la sortie n'est pas définie, car result() n'a pas de valeur de retour
http://www.liaoxuefeng.com/wi...
Je vous suggère de lire ceci
First result=f1(); À ce moment, result=f2;
Puis console.log(result()); Exécutez d'abord le résultat, qui est f2, et imprimez la valeur de n Parce que vous n'avez pas exécuté le test, n. est 1, donc ce qui est imprimé est 1. Ensuite, exécutez console.log(result()); car result() n'a pas de valeur de retour, elle n'est pas définie.
console.log(console.log()) doit être indéfini, grand frère