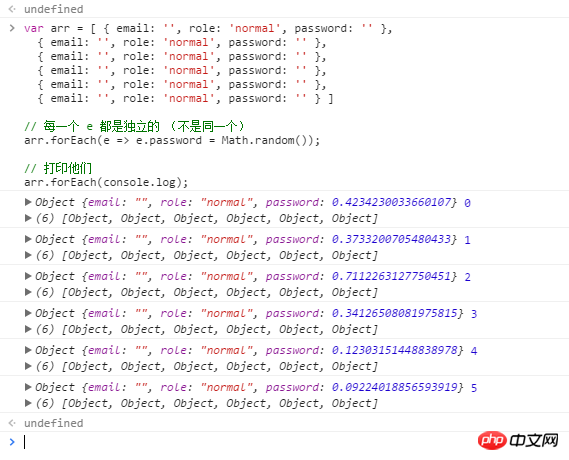
var arr = [ { email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' },
{ email: '', role: 'normal', password: '' } ]
arr.forEach(o => { o.password =Math.random() })
output :[ { email: '', role: 'normal', password: 0.16326031488429638 },
{ email: '', role: 'normal', password: 0.4941354999549721 },
{ email: '', role: 'normal', password: 0.6802056630925 },
{ email: '', role: 'normal', password: 0.5038916232454755 },
{ email: '', role: 'normal', password: 0.5232000715886489 },
{ email: '', role: 'normal', password: 0.1599782533612224 } ]
当使用 for 创建一个 对象数组
var obj = {
email: '1',
role: 'normal',
password: ''
},array=[]
for(let i =0;i<6;i++){
array.push(function(){
obj.password = Math.random()
return obj
})
}
output: [ { email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 },
{ email: '1', role: 'normal', password: 0.4311454570811686 } ]
Mon problème est que dans le deuxième tableau d'objets généré à l'aide de for, la valeur de obj.password n'est pas répétée
.............
RAISON
Cette question est très cachée.
objest une référence. Cela signifie qu'à chaque fois que vousappuyezle mêmeobjobj是引用。 意味着你每次push的都是同一个obj至于值为什么一直都是一样 是因为 你修改的都是同一个
Quant à savoir pourquoi la valeur est toujours la même, c'est parce que vous modifiez le mêmeobjobj, donc la valeur est basée sur le dernier nombre aléatoire.
Comment modifier
Capture d'écran
#🎜🎜#