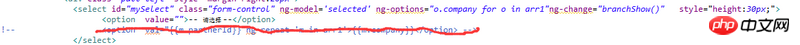
 Une liste déroulante de sélection sur la page est générée sous cette forme. Le contenu de chaque option est obtenu à partir de l'attribut company dans arr1 via o.company. Cependant, j'ai maintenant besoin de donner le sien à chaque option. Définissez les attributs ou enregistrez d'autres valeurs d'attribut attribuées à arr1 d'une autre manière, afin que je puisse obtenir leurs valeurs lorsque je clique pour déclencher ng-change. En un mot, o.company est responsable de l'affichage sur la page, comme ça
Une liste déroulante de sélection sur la page est générée sous cette forme. Le contenu de chaque option est obtenu à partir de l'attribut company dans arr1 via o.company. Cependant, j'ai maintenant besoin de donner le sien à chaque option. Définissez les attributs ou enregistrez d'autres valeurs d'attribut attribuées à arr1 d'une autre manière, afin que je puisse obtenir leurs valeurs lorsque je clique pour déclencher ng-change. En un mot, o.company est responsable de l'affichage sur la page, comme ça
 Il y a aussi un PartnerId que je souhaite enregistrer dans l'option et obtenir cette valeur via l'événement spécifié par ng-change ! L'essentiel est de savoir comment attribuer une valeur à l'attribut personnalisé de chaque option dans cet environnement ng-options ? ?
Il y a aussi un PartnerId que je souhaite enregistrer dans l'option et obtenir cette valeur via l'événement spécifié par ng-change ! L'essentiel est de savoir comment attribuer une valeur à l'attribut personnalisé de chaque option dans cet environnement ng-options ? ?
<option ng-repeat="o in arr1" Partner-id="{{o.partnerId}}" >{{o.company}}</option>