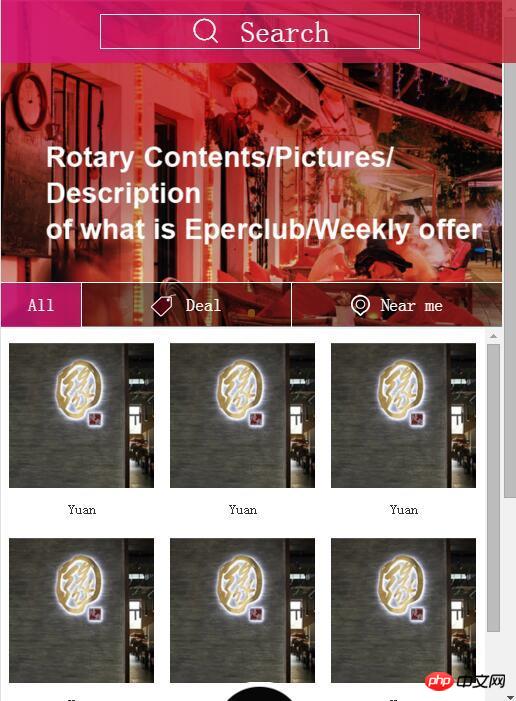
Comment puis-je casser quelque chose comme ça avec deux barres de défilement ? Je souhaite n'en afficher qu'une seule. Actuellement, elle défile dans la barre de défilement externe lors du glissement Lorsque la barre de défilement interne est touchée, elle ne se déplace que dans la zone de la barre de défilement interne, et la zone de bannière supérieure ne bouge pas.

Il s'agit d'un problème avec votre style. Si vous souhaitez uniquement afficher une barre de défilement, définissez un débordement : caché
.