Pendant cette période, alors que j'utilisais des technologies associées pour développer une petite fonction, j'ai rencontré le problème de la demande cross-port du backend. J'ai d'abord regardé la documentation officielle, mais je ne l'ai pas bien compris. . . La situation spécifique est la suivante : je souhaite utiliser la requête inter-domaines ajax sur la page frontale du serveur back-end construit par Express. J'ai vérifié certaines informations et essayé moi-même, mais j'ai continué à signaler diverses erreurs. . . Il se peut que je ne sache pas comment configurer le proxy http. Dois-je configurer le webpack et le backend express en même temps ?
Les détails sont les suivants :
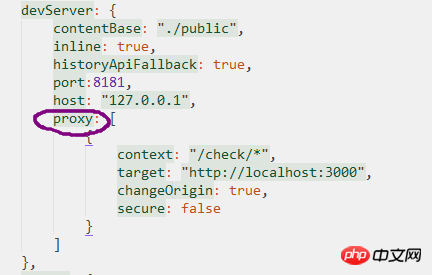
La première partie devServer du webpack : 
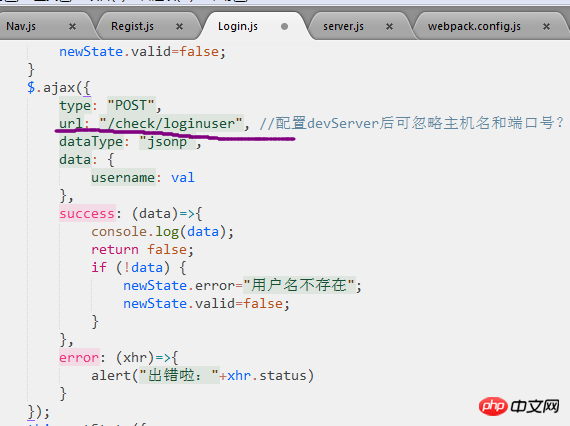
Le deuxième est l'arrière-plan de la requête ajax dans le fichier js : 
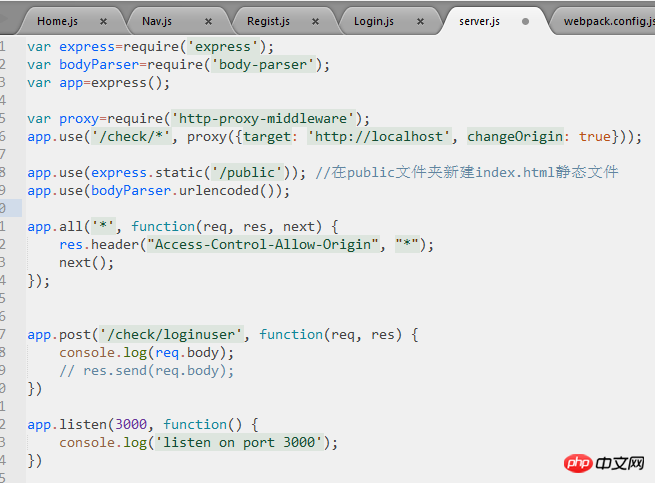
Enfin, le backend express : 
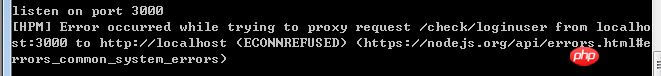
De plus, selon la méthode d'écriture ci-dessus, ajax signale toujours un délai d'attente 504, et en même temps, le terminal en arrière-plan signale également une erreur (correspondant probablement au 504 à la réception), comme indiqué ci-dessous : 
La première barre oblique n'est pas requise lors d'une requête ajax. Elle sera proxy par devServer ;
Code d'erreur 504
http://www.checkupdown.com/st...